What is a Lightbox Pop-up? Step by Step Guide How to Create One
A lightbox pop-up can engage your website visitors and capture their attention toward your content or promotions. This thoughtful hook can enhance your website's conversion rates and enable you to collect leads. In this article, we will give you a lightbox pop-up definition, show you how easy it is to create one in the Claspo builder, inspire you with successful examples, and provide valuable tips to make it truly effective.
What is a Lightbox Pop-up?
A lightbox pop-up is a captivating overlay that appears on top of a website's content. It grabs the attention of visitors, showing them relevant information, promotions, or calls to action. The pop-up makes the background darker, highlighting its content, which usually includes an engaging headline, persuasive text, an image, and a clear button to take action. Lightbox pop-ups are utilized to boost conversions gathered. They draw attention to specific content or promotions, finding the balance between timing, frequency, and relevance is crucial for a positive user experience and achieving desired results.
Difference Between Lightbox Pop-up And Pop-up
Lightbox pop-ups and traditional pop-ups differ in appearance and behavior. Lightbox pop-ups overlay webpage content and darken the background, while traditional pop-ups can be seen either as windows or integrated within the webpage. Lightbox pop-ups are commonly activated by user actions or predefined rules, whereas traditional pop-ups can be triggered by different events such as page loading, exit intent or scrolling.
How to Create a Lightbox Pop-up in a Few Minutes
It's possible to create a lightbox pop-up fast with the right tools and approach. A noteworthy tool that offers simplicity, versatility, and numerous advantages is Claspo. Whether you're new to creating pop-ups or you’re an experienced webmaster, Claspo provides a smooth and effective solution for creating captivating lightbox pop-ups in no time.

Claspo is an excellent platform that allows users to create pop-ups without the need for coding skills. With Claspo, you can customize your pop-ups to make them more engaging and help you connect better with your audience. Claspo can increase your website's conversion rate and take your business to the next level.
1. Login or Register
Start by signing up for Claspo or logging in to your existing account.
2. Create a Widget
Click the “New widget” button to create one.

3. Select the Appropriate Option
You can either create a pop-up from scratch or choose one of the ready-made templates in our library to simplify your task.

4. Select a Widget Template
Use the filters in the side menu. You need to select the pop-up as a layout and specify the use case, industry, and theme optionally.

5. Edit Your Pop-up
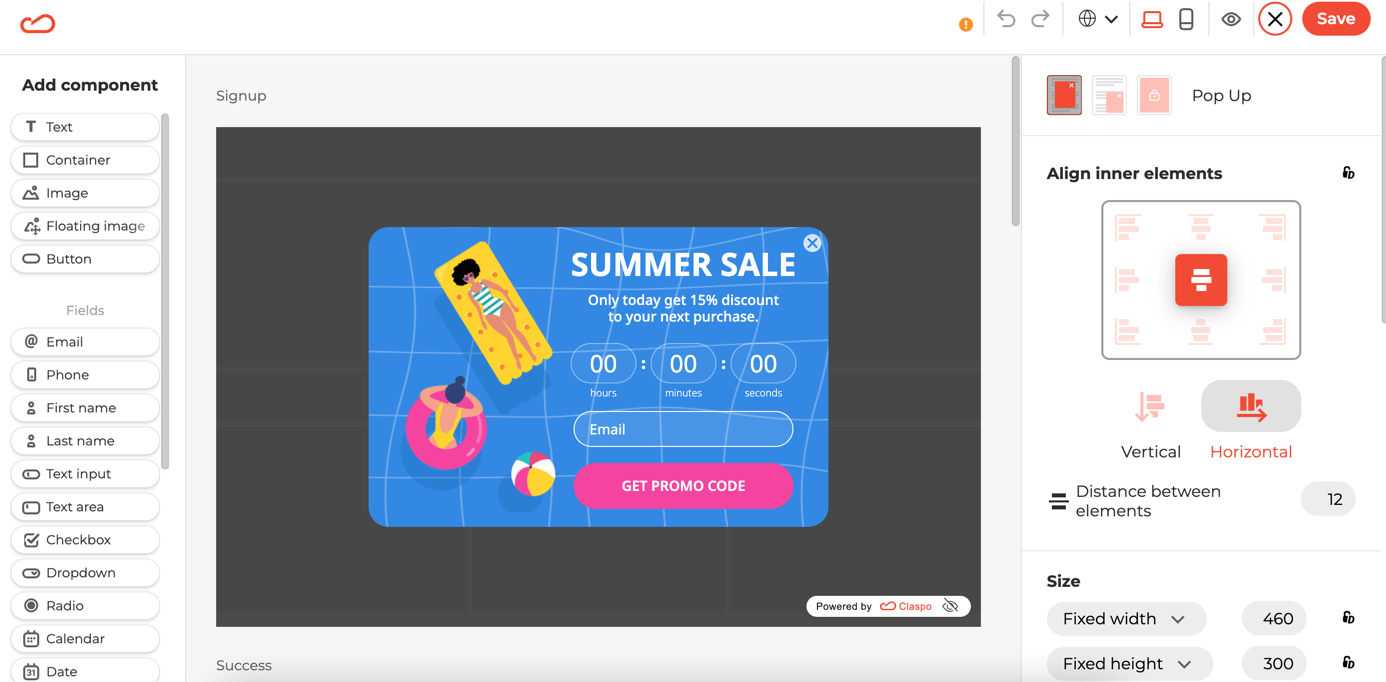
Once you select the widget template, you are redirected to the pop-up editor. Here, you can edit your lightbox pop-up to your taste and goals - change the design, update the content, drag and drop the necessary components, or remove unnecessary blocks from your layout.

Once you select the widget template, you are redirected to the pop-up builder dashboard. Here you can see various blocks that can be deactivated or included as you experiment with your pop-up. Those can be blocks with texts, images, buttons, and form fields.

6. Preview Your Lightbox Pop-up
When you have made all the necessary changes, you can check how your pop-up looks on the mobile and desktop versions of the website. If you are satisfied with the appearance, save your pop-up.

7. Set up Display Rules
The optimal display rules for a non-intrusive user experience are preset. But you can always change them with a few clicks and press the "Next" button.

8. Install the Script
When you have designed and set up your lightbox pop-up, you receive a ready-made script for embedding on the website. You only need to copy and paste it.

9. Follow Our Guide
To quickly embed the script, use one of our step-by-step guides. If you have any difficulties, contact us; we will do it for free.

10. Use Your Pop-up
That's all! Display a lightbox pop-up on your website and track your conversions.
9 Lightbox Pop-up Examples
Many entrepreneurs employ lightbox pop-ups on their websites to grab attention, interact with visitors, boost conversions, provide personalized messages, and collect data. Lightbox pop-up present a method for showcasing content, promotions, and calls to action resulting in improved conversion rates and enhanced user satisfaction. Owners can optimize their pop-up approach and effectively meet their marketing goals by utilizing triggers and integrating analytics.
A good pop-up is always a great tool to get leads for your business.
Here are 9 examples of lightbox pop-ups to inspire your business journey.
1. Lightbox Pop-up for Cookies Notification on Nike Website
A cookies notification lightbox pop-up is a pop-up box that website owners use to let visitors know about the use of cookies on their site and to ask for their consent as mandated by various data protection regulations, like the General Data Protection Regulation (GDPR).

When you add cookies notification lightbox pop-up to your website, it's important to make sure that the message is easy to understand and straightforward. Clearly explain what cookies are used for and include a link to your privacy policy for details. Make it simple for users to dismiss the pop-up or manage their preferences respecting their choices and improving their experience.
Claspo pop-up builder has an ISO/IEC 27001:2013 certificate. It ensures that your website visitors' data is securely protected and your pop-up is GDPR compliant.
2. Lightbox Pop-up with Location Information on Tiffany & Co Website
A pop-up window appears on the screen to guide visitors in locating stores. It provides real-time updates on the availability of items. It appears on top of the website allowing users to input their location and search for stores nearby. The pop-up showcases the store and informs visitors about product availability, enhancing user satisfaction and encouraging visits to physical stores.
Make sure you also adjust these pop-ups for mobile view so everything works smooth.

When creating a lightbox pop-up to display location information on your website, it's important to prioritize user friendliness and appeal. Make sure to include a user search function that allows visitors to input their location effortlessly. To attract visitors to your physical stores, provide real-time updates on item availability within the pop-up. Additionally, customize the pop-up with your brand's style to ensure a consistent look and feel. Lastly, consider integrating mapping services for a user experience allowing visitors to easily find their way to the desired store location.
3. Lightbox Pop-up for Upsell
Whether you operate a nonprofit or an e-commerce site, the upsell website lightbox is another excellent technique to boost your earnings. You could be attempting to complete the checkout process when a pop-up offering similar items for your basket appears. Or you can notice a pop-up asking whether you'd want to make it a monthly gift while making a one-time donation on a nonprofit website.

Increase your profits by incorporating a lightbox pop-up to encourage purchases at the checkout. Tailor the offer to suit your customers, employ call-to-action phrases, and monitor its effectiveness to enhance your upselling tactics.
Using Claspo's pop-up builder, you can A/B test your lightbox pop-ups and determine which offers and call-to-action phrases work best for your audience. It enables you to tune your upselling tactics and ultimately increase your profitability.
4. Lightbox Pop-up for Email Subscription Offer on Cafe Leandra Website
A pop-up box that appears on the screen allows visitors to subscribe easily for newsletters or updates. It provides advantages, captures email addresses, and assists businesses in establishing a group of subscribers for direct communication and interaction.
And once you’ve snatched that email address, you can go on with creating impactful emails with beautiful subject lines.

When you create a lightbox pop-up for email subscriptions, make sure to include an incentive, keep the subscription form simple, and emphasize the benefits. It's important to design the pop-up in a way that aligns with your brand and also integrate it with an email marketing platform for seamless engagement.
Claspo pop-up builder integrates with the most popular ESPs. Thus, the provided data is automatically transferred to the selected platform for further interaction with subscribers through email campaigns.
5. Lightbox Pop-up for Paid Subscription Offer on The New Yorker Website
You can utilize a lightbox pop-up to provide an opportunity for visitors to opt for a paid subscription to access information or content. Once triggered, this pop-up will appear on top of the website's content. Present an enticing offer to encourage visitors to subscribe and gain access to premium or restricted content.
Within the lightbox pop-up, businesses have the ability to highlight the value and advantages of the paid subscription, which may include in-depth articles, exclusive tutorials, premium resources, or members-only discounts. Additionally, the pop-up generally includes a subscription form where visitors can input their payment details to successfully complete the subscription process.

Utilize a lightbox pop-up as a means to promote paid subscriptions effectively. Emphasize the benefits of content, simplify the subscription procedure, and regularly update the offer to maintain its appeal.
6. Lightbox Pop-up for Downsell
A downsell lightbox pop up will offer a lower price than the previously displayed one. A good indication that the product is too pricey for the customer's trip is also provided by this circumstance.
Your potential consumer will immediately buy a comparable product at a reduced price if you demonstrate it, raising their average purchase.

Offer a pop-up lightbox that presents an affordable option in cases where customers hesitate due to the price. Emphasize the value and advantages of the discounted product to motivate them to make a purchase away, thereby boosting the average order value.
You can emphasize the urgency of your offer and motivate customers to buy immediately. For this purpose, you only need to drag the countdown timer into the lightbox pop-up in the Claspo editor. Increased sales are guaranteed!
7. Lightbox Pop-up for Sizing Information on Net-A-Porter Website
A lightbox pop-up that assists visitors in selecting the size for products can significantly enhance customer satisfaction and minimize the chances of returns or exchanges caused by items that don't fit well. It achieves this by offering measurement charts or helpful guidelines to ensure sizing information.
It’s important to work on your overlay view here, read our post on overlay pop-up best practices to be sure everything works as planned.

Increase customer satisfaction and minimize product returns by implementing a visually appealing and user-friendly lightbox pop-up that offers precise sizing information. Make sure to include measurement charts or guidelines that are easy to understand and visually pleasing.
8. Lightbox Pop-up for Login/Signup
This pop-up simplifies the living of an average user. The login/Signup lightbox is a great way to make users register when they need more information on your site. For example, Pinterest does not allow users to open pins using a lightbox pop-up until they register.

Consider implementing a login/signup pop-up box to make it easier for users to engage with your website and encourage them to register. Strategically utilize this pop-up to grant access to extra site features or exclusive content, which can motivate users to create an account. By limiting functionalities until registration, you can effectively boost user conversions and expand your user base.
9. Lightbox Pop-up for Discount Offer
The discount lightbox pop-up is one of the most prevalent on e-commerce websites. In return for their email address, these pop-ups provide Internet buyers a discount or voucher to use on their purchases.

To encourage customers on your e-commerce website, consider implementing a lightbox pop-up that offers a discount or voucher in exchange for their email address. This does not motivate immediate purchases but also helps you grow your email subscriber list, which can be valuable for future marketing endeavors.
With Claspo, you can effortlessly create a pop-up that appears when customers are about to leave your e-commerce site. This pop-up can offer discounts or vouchers that keep prospects on the site and even motivate them to make a last-minute purchase.
Lightbox Pop-up Best Practices
Lightbox pop-ups have the potential to be an effective method for engaging with visitors on websites and accomplishing specific objectives. To maximize their impact, it is crucial to adhere to established practices when incorporating lightbox pop-ups. Here are some important principles to consider:
- Timing and Frequency: Show pop-up windows at the right moments and avoid bombarding visitors with too many or repetitive pop-ups. With Claspo, you can display your pop-up if the visitor spent a specific time on the site or, on the contrary, was inactive, scrolled down the page to a particular place, or intends to leave the site.
- Clear and Concise Messaging: Craft your lightbox pop-up message to be clear and to the point. Emphasize the benefits or value proposition it offers. Use captivating headlines, persuasive language, and a compelling call to action to persuade visitors to take the desired action.
- Mobile Responsiveness: Ensure that your lightbox pop-ups are optimized for devices creating a smooth user experience on smartphones and tablets. It's important that the pop-up adapt to screen sizes without blocking any crucial content. Claspo allows you to preview the appearance of a pop-up on mobile and desktop, edit it to match the page layout and display it only on a specific selected device if necessary.
- Aesthetics and Branding: When it comes to aesthetics and branding, make sure that your lightbox pop-up matches the look and feel of your website. Keep the design consistent with your brand by incorporating colors, fonts, and images that are visually appealing and grab attention, all while reflecting the unique identity of your brand. You can save your branding assets in the Claspo editor to quickly design all your pop-ups.
- Targeting and Segmentation: Enhance your marketing by utilizing advanced options to display customized pop-ups to specific audience segments. Claspo allows showing a personalized pop-up depending on the location, previously received campaigns, and referral sources that brought customers to the website.
- Testing and Optimization: To ensure results, it is essential to experiment consistently with various versions of your lightbox pop-up. This includes exploring design elements, adjusting messaging, testing various triggers, and refining the timing. With Claspo, you can conduct A/B testing, track the performance metrics, such as conversion rates and engagement, and thus identify areas that require improvement. Based on these insights, optimize the pop-ups to enhance their effectiveness.
- Prioritize User Experience and Privacy: Show respect for user privacy by adhering to data collection practices that comply with GDPR regulations. Clearly communicate how data will be used and give visitors the ability to control their preferences. Make it effortless for users to close the lightbox or navigate away from it, ensuring a user experience.
- Analytics and Tracking: Add analytics and tracking capabilities to your lightbox pop-up so you can measure how well they're performing and track conversion rates. By analyzing the data, you'll be able to gain insights into user behavior conversion rates and understand how effective your pop-ups are overall. Claspo has built-in analytics and offers to transfer your pop-up KPIs to Google Analytics for in-depth study.
By implementing these recommended methods, you can develop user-oriented lightbox pop-up that encourage interaction, improve conversion rates, and provide a positive user journey on your website.
Claspo's Lightbox Pop-up Templates
Simplicity is one of Claspo's key values. That's why we offer a variety of ready-to-use templates for your different purposes and allow you to quickly and easily customize each one to suit your needs. Choose the appropriate template now and receive a ready-made lightbox pop-up in just a few minutes.
Add a YouTube video to your lightbox pop-up to increase user engagement and time spent on your website.
Use lightbox pop-up to redirect customers to high-conversion pages and make navigating your website easier.
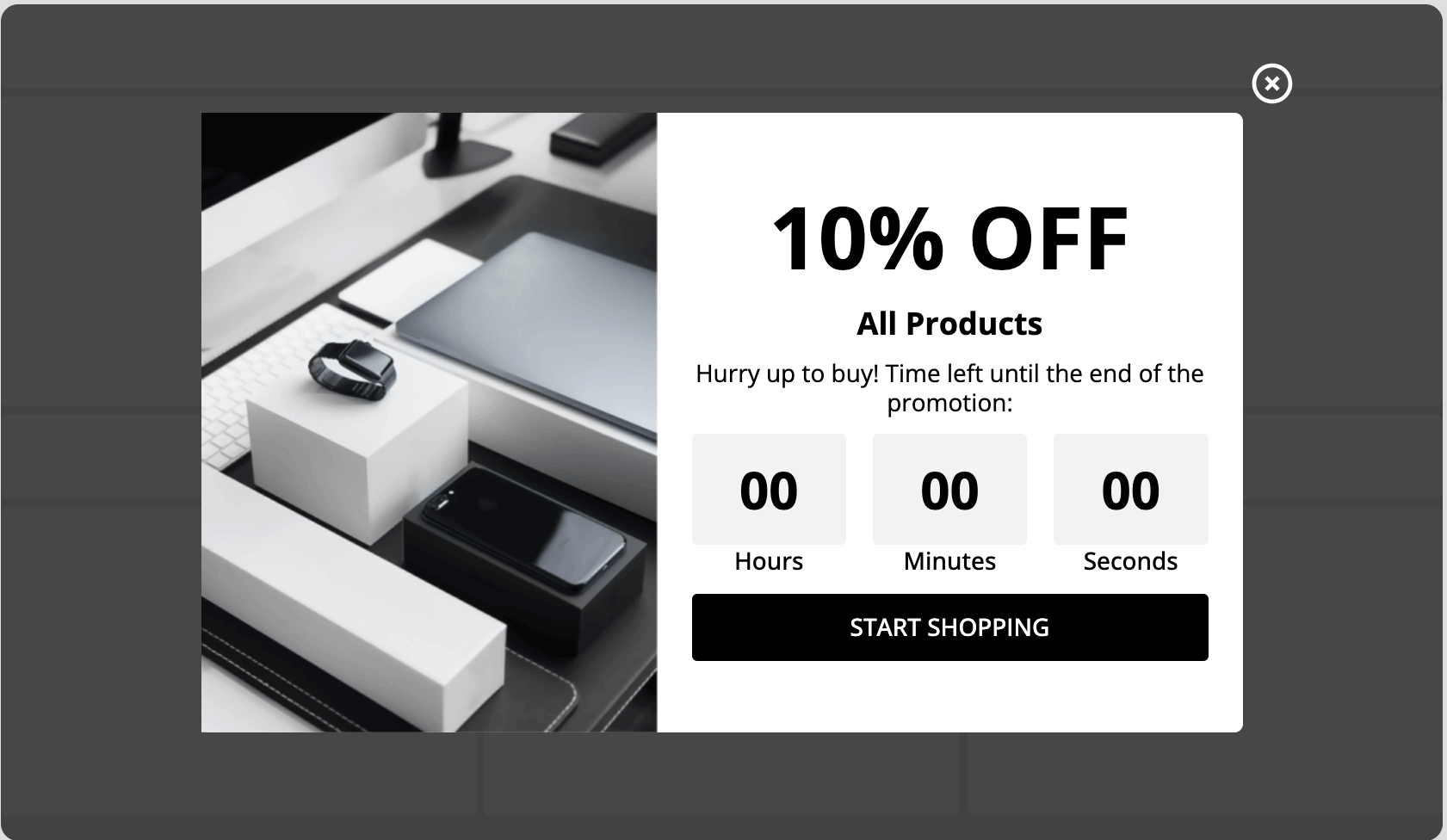
Display your limited-time offer in a lightbox pop-up with a countdown timer and motivate customers to buy now.















Thank you for all the info! The clarity in explaining what a lightbox popup is and how it differs from traditional popups really made it easy for me to understand. Needed some info to boost a commercial sales website and here it is! I appreciate the emphasis on user experience and privacy—important factors often overlooked. Thanks to this article, I feel equipped to create engaging popups for my website. Keep it up!
Simply wow!!! I always wondered about those popups that appear on websites and thanks to this article now I know how to create them! The examples, especially the ones from Nike and Tiffany & Co, illustrate how powerful these popups can be when used right. feeling inspired and ready to boost my website's engagement with some cool popups! 🚀
Guys, thank you for the useful guide about creation popups I was wondering that many of the examples. 😉 I've used popup lightbox in the past but I struggle with the design aspect. Do you have any tips for creating visually appealing popups that match a website's overall look and feel?
Anne, thank you for your comment! That's the reason we provide a range of pre-made templates (https://claspo.io/templates/) designed for various uses, enabling you to swiftly and effortlessly tailor each template to meet your specific requirements.
Thank you for the awsome guide! I've heard that website lightbox popups can be annoying to users. How can I make sure that my popups provide value and don't disrupt the user experience?
Heather, you're welcome! Keep an eye on key metrics like bounce rate, conversion rate, and user feedback. Use user behavior data to personalize pop-up content.
This article serves as a valuable resource for anyone looking to harness the power of a popup lightbox. It's well-written and informative, and I'll definitely be keeping these insights in mind as I continue to work on my website's user engagement strategy. Thanks for sharing this knowledge!
Thanks fot the informative post. Real examples showed that these lightboxes is a common thing. Want to test it