¿Qué es un Pop-up Lightbox? Guía paso a paso para crear una
Atraer a los visitantes de su sitio web y captar su atención hacia contenidos o promociones puede lograrse eficazmente incorporando una ventana emergente lightbox. Esta cuidada incorporación puede mejorar las tasas de conversión de su sitio web y permitirle captar clientes potenciales. Aquí tienes una guía paso a paso sobre cómo crear un lightbox pop-up:
- Determine su objetivo.
- Elija una plataforma.
- Diseñe su ventana emergente.
- Cree el contenido.
- Establezca reglas de segmentación.
- Active el seguimiento y los análisis.
- Pruebe y optimice.
Asegúrese de encontrar el equilibrio en cuanto a la frecuencia y el momento de las ventanas emergentes. Bombardear a los visitantes con muchas ventanas emergentes o mostrarlas en momentos inoportunos podría resultar en una experiencia negativa para el usuario. Además, es importante revisar y actualizar las ventanas emergentes lightbox para asegurarse de que siguen siendo relevantes y acordes con sus objetivos de marketing.
¿Qué es una ventana emergente lightbox?
Una ventana emergente lightbox es una superposición cautivadora que aparece sobre el contenido de un sitio web. Capta la atención de los visitantes, mostrándoles información relevante, promociones o llamadas a la acción. La ventana emergente oscurece el fondo y resalta su contenido, que suele incluir un titular atractivo, un texto persuasivo, una imagen y un botón claro para pasar a la acción. Las ventanas emergentes Lightbox se utilizan para aumentar las conversiones reunidas. Llaman la atención sobre contenidos o promociones específicos. Encontrar el equilibrio entre el momento oportuno, la frecuencia y la relevancia es crucial para una experiencia de usuario positiva y para lograr los resultados deseados.
Diferencia entre Lightbox Pop-up y Pop-ups

Los lightbox pop-ups en los sitios web son simplemente pop-ups con un fondo borroso. Al hacer clic para ampliar una imagen en una página web, el fondo se atenúa, y la imagen se centra, lo que resulta en una experiencia UX "lightbox".
Las ventanas emergentes lightbox son conocidas por ofrecer una experiencia más fácil de usar. Suelen incluir opciones para cerrarlas fácilmente y pueden diseñarse para adaptarse a distintos tamaños de pantalla, por lo que son adaptables y aptas para móviles. Las ventanas emergentes tradicionales pueden resultar molestas para los usuarios. Pueden abrirse en nuevas ventanas o pestañas, que pueden ser bloqueadas por los bloqueadores de ventanas emergentes del navegador, causando frustración a los visitantes.
Los lightbox pop-ups hacen que la tasa de conversión de leads aumente hasta el 10%. Los pop-ups puntuales evitan que los consumidores abandonen el sitio web, lo que ayuda a mantener al 50% de los visitantes.
Los pop-ups de caja de luz y los pop-ups tradicionales difieren en apariencia y comportamiento. Los pop-ups lightbox se superponen al contenido de la página web y oscurecen el fondo, mientras que los pop-ups tradicionales pueden verse como ventanas o integrados dentro de la página web. Los pop-ups de caja de luz suelen activarse por acciones del usuario o reglas predefinidas, mientras que los pop-ups tradicionales pueden activarse por diferentes eventos, como la carga de la página, la intención de salida o el desplazamiento.
Cómo crear un Lightbox Pop-up en pocos minutos
Es posible crear un lightbox pop-up rápidamente con las herramientas y el enfoque adecuados. Una herramienta destacable que ofrece sencillez, versatilidad y numerosas ventajas es Claspo. Tanto si eres nuevo en la creación de pop-ups como si eres un webmaster experimentado, Claspo te ofrece una solución fluida y eficaz para crear pop-ups lightbox cautivadores en muy poco tiempo.

Claspo es una excelente plataforma que permite a los usuarios crear pop-ups sin necesidad de conocimientos de programación. Con Claspo, puedes personalizar tus pop-ups para hacerlos más atractivos y ayudarte a conectar mejor con tu audiencia. Claspo puede aumentar la tasa de conversión de tu sitio web y llevar tu negocio al siguiente nivel.
1. Iniciar sesión o Registrarse
Empieza por registrarte en Claspo o acceder a tu cuenta existente.
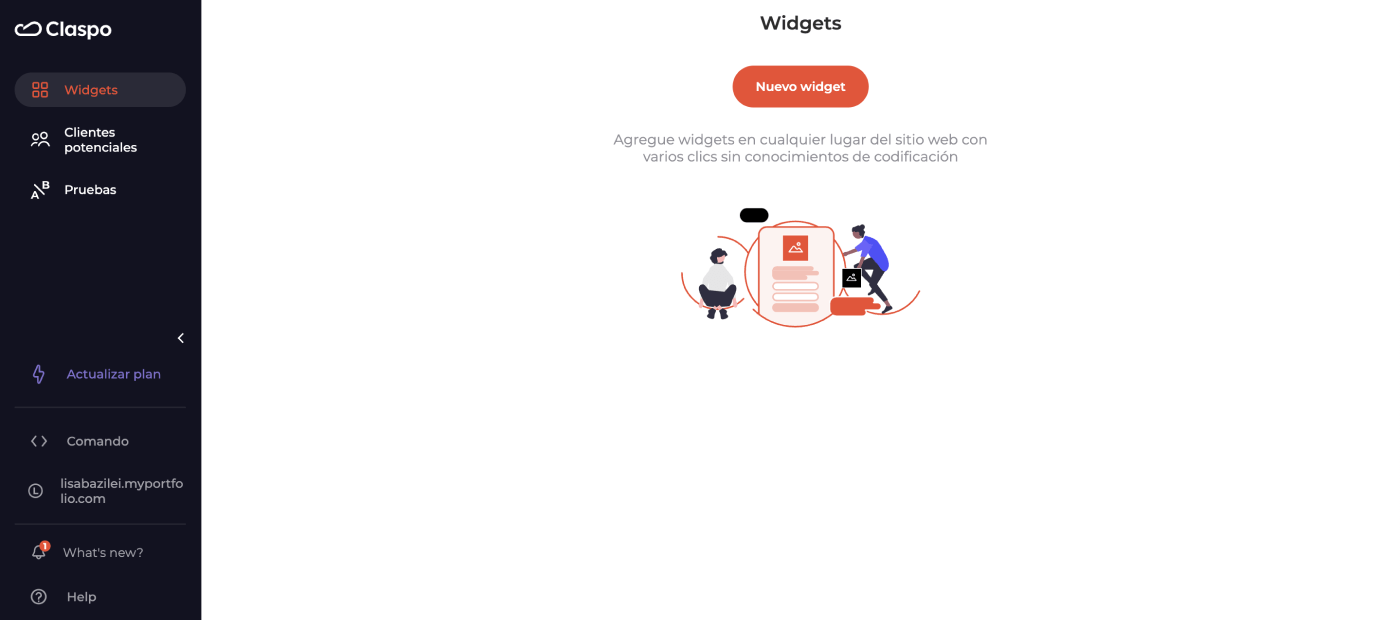
2. Crear un widget
Haga clic en el botón "Nuevo widget" para crear uno.

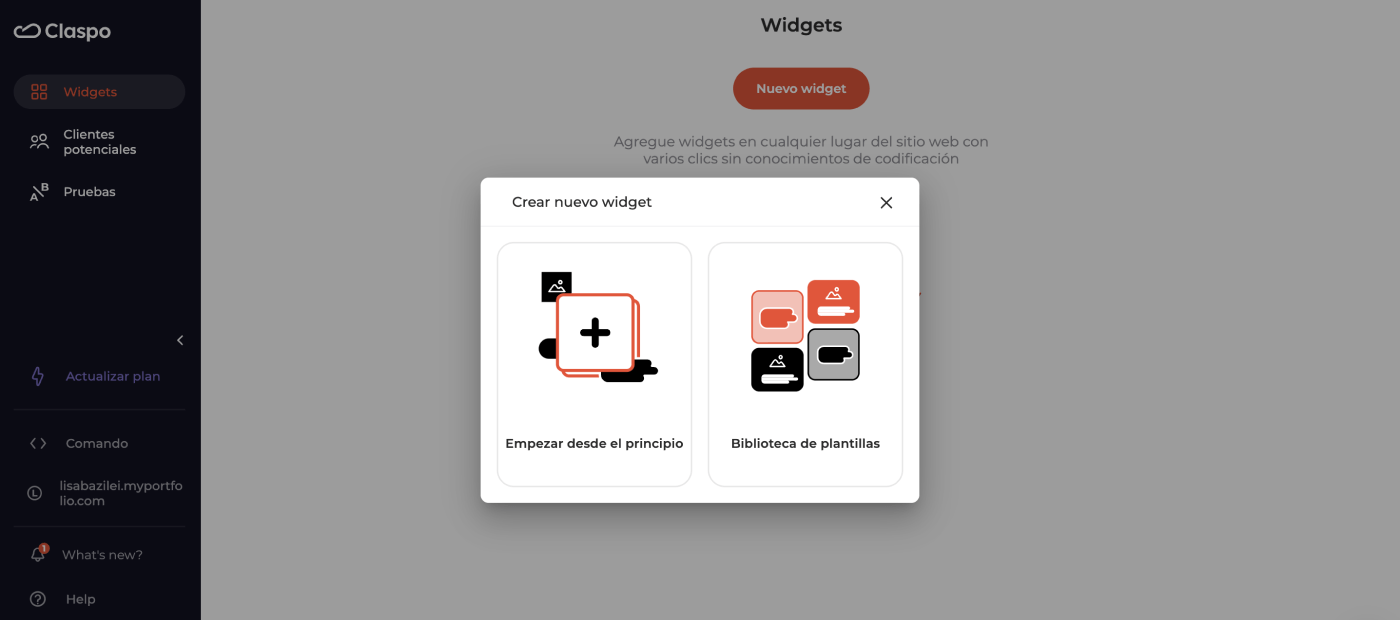
3. Personaliza tu Lightbox Pop-up
A continuación, elija una de las opciones proporcionadas. A partir de ahora usaremos "Biblioteca de plantillas", ya que es una forma más rápida y sencilla de crear tu pop-up.

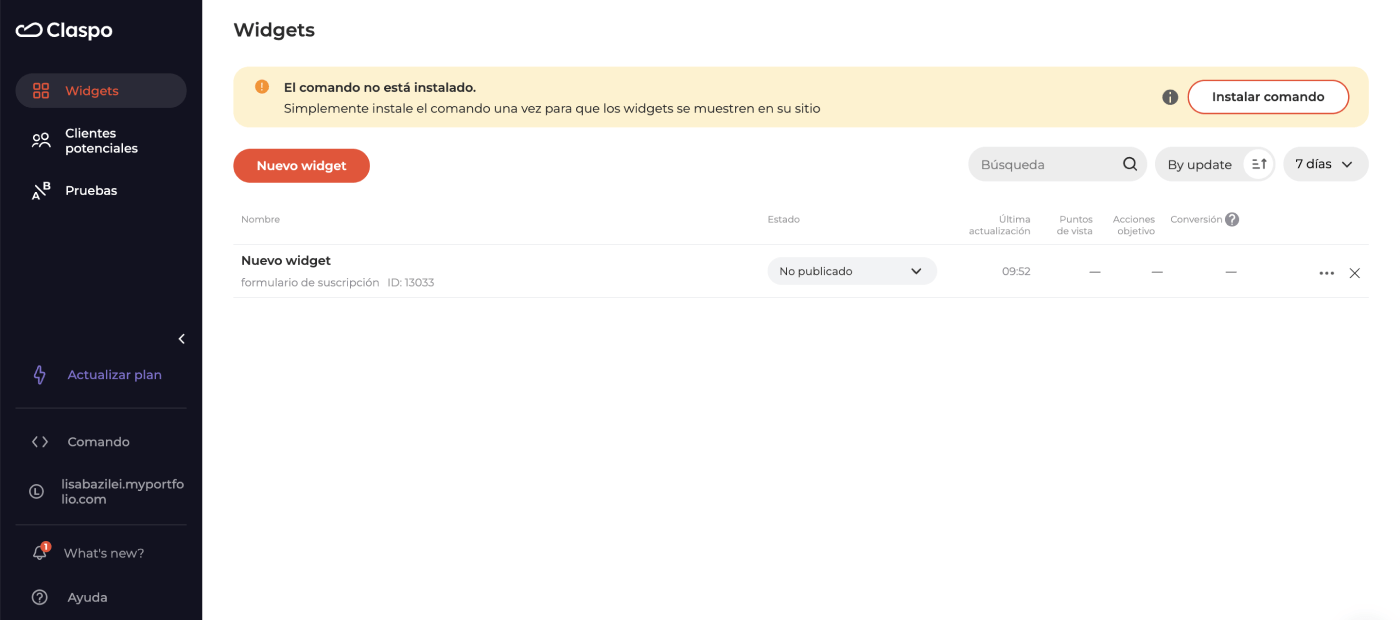
4. Seleccione una plantilla de widget
Elige la apariencia de widget más apropiada. Podrás editarla más adelante.

5. Edita tu Pop-up
Tan pronto como elijas el pop-up, podrás usarlo y editarlo a tu gusto y objetivos.

Una vez seleccionada la plantilla del widget, serás redirigido al panel de control del constructor de pop-ups. Aquí puedes ver varios bloques que pueden ser desactivados o incluidos a medida que experimentas con tu pop-up. Pueden ser bloques con textos, imágenes, botones y campos de formulario.

Después de que toda la edición esté hecha, guarda tu pop-up.
6. Configurar disparadores y otros parámetros
Defina la lista de acciones que hacen aparecer la ventana emergente y aplique otras propiedades para dirigirse a determinados usuarios.

Pulse el botón Siguiente.
7. Instalar el script
Es fácil de instalar y sólo tienes que seguir todos los pasos, copiar el script y añadirlo al código de tu proyecto.


Si no te sientes seguro, no dudes en ponerte en contacto con nosotros para que podamos ayudarte con la integración del script de forma gratuita.

8. Utilice su Pop-up
¡Su pop-up lightbox está listo para ser utilizado! Añádelo a un sitio web y disfruta.
9 Ejemplos de Pop-ups Lightbox
Muchos empresarios emplean lightbox pop-ups en sus sitios web para captar la atención, interactuar con los visitantes, impulsar las conversiones, proporcionar mensajes personalizados y recopilar datos. Los lightbox pop-ups presentan un método para mostrar contenido, promociones y llamadas a la acción que resulta en una mejora de las tasas de conversión y una mayor satisfacción del usuario. Los propietarios pueden optimizar su enfoque de ventanas emergentes y cumplir eficazmente sus objetivos de marketing utilizando activadores e integrando análisis.
Un buen pop-up es siempre una gran herramienta para conseguir leads para tu negocio.
Aquí tienes 9 ejemplos de lightbox pop-ups para inspirar tu viaje de negocios.
Pop-up lightbox para notificación de cookies en la web de Nike
Un lightbox pop-up de notificación de cookies es un cuadro emergente que los propietarios de sitios web utilizan para informar a los visitantes sobre el uso de cookies en su sitio y para solicitar su consentimiento según lo dispuesto por diversas regulaciones de protección de datos, como el Reglamento General de Protección de Datos (GDPR).

Cuando añada un lightbox pop-up de notificación de cookies a su sitio web, es importante asegurarse de que el mensaje sea fácil de entender y directo. Explique claramente para qué se utilizan las cookies e incluya un enlace a su política de privacidad para más detalles. Facilite a los usuarios la eliminación de la ventana emergente o la gestión de sus preferencias, respetando sus elecciones y mejorando su experiencia. Al utilizar el constructor de pop-ups de Claspo para incorporar un lightbox de notificación de cookies en su sitio web, puede personalizar la apariencia y funcionalidad, garantizando una experiencia de usuario que reconoce sus selecciones y preferencias.
Lightbox Pop-up con información de localización en la web de Tiffany & Co
Una ventana emergente aparece en la pantalla para guiar a los visitantes en la localización de tiendas. Proporciona actualizaciones en tiempo real sobre la disponibilidad de los artículos. Aparece en la parte superior del sitio web y permite a los usuarios introducir su ubicación y buscar tiendas cercanas. La ventana emergente muestra la tienda e informa a los visitantes sobre la disponibilidad de los productos, lo que aumenta la satisfacción del usuario y fomenta las visitas a las tiendas físicas.
Asegúrate también de ajustar estas ventanas emergentes a la vista móvil para que todo funcione sin problemas.

Al crear una ventana emergente lightbox para mostrar información sobre la ubicación en su sitio web, es importante dar prioridad a la facilidad de uso y el atractivo. Asegúrate de incluir una función de búsqueda de usuarios que permita a los visitantes introducir su ubicación sin esfuerzo. Para atraer visitantes a sus tiendas físicas, ofrezca actualizaciones en tiempo real sobre la disponibilidad de artículos en la ventana emergente. Además, personalice la ventana emergente con el estilo de su marca para garantizar un aspecto coherente. Por último, considere la posibilidad de integrar servicios de mapas para que los visitantes puedan encontrar fácilmente la ubicación de la tienda deseada. Con el constructor de pop-ups de Claspo, puede incorporar sin problemas servicios de mapas en el lightbox pop-up que muestra la información de ubicación. Esto permite a los visitantes navegar hasta la tienda deseada sin esfuerzo, haciendo su experiencia de usuario más cómoda y agradable.
Pop-up Lightbox para Upsell
Ya sea que usted opere un sitio sin fines de lucro o un sitio de comercio electrónico, el lightbox para sitio web de upsell es otra excelente técnica para aumentar sus ganancias. Usted podría estar intentando completar el proceso de pago cuando aparece un pop-up ofreciendo artículos similares para su cesta. O puede notar un pop-up preguntando si le gustaría convertirlo en un regalo mensual mientras hace una donación única en un sitio web sin ánimo de lucro.

Aumente sus beneficios incorporando un lightbox pop-up para fomentar las compras en la caja. Adapte la oferta a sus clientes, utilice frases de llamada a la acción y controle su eficacia para mejorar sus tácticas de upselling. Con el constructor de pop-ups de Claspo, puede experimentar con ofertas y frases de llamada a la acción dentro del lightbox pop-up durante el proceso de compra. Esto le permite afinar sus tácticas de upselling y, en última instancia, aumentar su rentabilidad.
Ventana emergente lightbox para oferta de suscripción por correo electrónico en el sitio web de Cafe Leandra
Un cuadro emergente que aparece en la pantalla permite a los visitantes suscribirse fácilmente a boletines o actualizaciones. Proporciona ventajas, capta direcciones de correo electrónico y ayuda a las empresas a establecer un grupo de suscriptores para una comunicación e interacción directas.
Y una vez que haya captado esa dirección de correo electrónico, puede seguir con la creación de correos electrónicos impactantes con hermosas líneas de asunto.

Cuando crees una ventana emergente lightbox para suscripciones de correo electrónico, asegúrate de incluir un incentivo, mantener el formulario de suscripción simple y enfatizar los beneficios. Es importante diseñar la ventana emergente de manera que se alinee con su marca y también integrarla con una plataforma de marketing por correo electrónico para lograr un compromiso perfecto. Con el constructor de pop-ups de Claspo, puedes integrar un pop-up lightbox de suscripción por email en tu plataforma de email marketing preferida. Esto le permite interactuar con sus suscriptores y nutrir eficazmente a los clientes potenciales.
Ventana emergente lightbox para oferta de suscripción de pago en el sitio web de The New Yorker
Puede utilizar una ventana emergente lightbox para ofrecer a los visitantes la oportunidad de optar por una suscripción de pago para acceder a información o contenido. Una vez activada, esta ventana emergente aparecerá en la parte superior del contenido del sitio web. Presente una oferta atractiva para animar a los visitantes a suscribirse y obtener acceso a contenido premium o restringido.
Dentro de la ventana emergente lightbox, las empresas tienen la posibilidad de destacar el valor y las ventajas de la suscripción de pago, que puede incluir artículos en profundidad, tutoriales exclusivos, recursos premium o descuentos sólo para miembros. Además, la ventana emergente suele incluir un formulario de suscripción en el que los visitantes pueden introducir sus datos de pago para completar con éxito el proceso de suscripción.

Utilice una ventana emergente como medio para promocionar suscripciones de pago de forma eficaz. Destaque los beneficios del contenido, simplifique el procedimiento de suscripción y actualice regularmente la oferta para mantener su atractivo. El constructor de pop-ups de Claspo le permite configurar actualizaciones y modificaciones automáticas del contenido mostrado en el lightbox pop-up para sus suscriptores de pago. De esta manera, puede asegurarse de que la oferta se mantiene actualizada y atractiva para los suscriptores.
Pop-up Lightbox para Downsell
Un pop-up lightbox para downsell ofrecerá un precio más bajo que el mostrado anteriormente. Esta circunstancia es un buen indicio de que el producto es demasiado caro para el viaje del cliente.
Su consumidor potencial comprará inmediatamente un producto comparable a un precio reducido si usted lo demuestra, aumentando su compra media.

Ofrezca un pop-up lightbox que presente una opción asequible en los casos en que los clientes duden debido al precio. Destaque el valor y las ventajas del producto rebajado para motivarles a realizar la compra de inmediato, aumentando así el valor medio del pedido. Cree ofertas temporales en un lightbox pop-up de Claspo para crear una sensación de urgencia y motivar a los clientes a aprovechar la oportunidad de los precios rebajados. Impulse las ventas y aumente el valor medio del pedido como resultado.
Pop-up Lightbox para información de tallas en la web de Net-A-Porter
Un lightbox pop-up que ayude a los visitantes a seleccionar la talla de los productos puede aumentar significativamente la satisfacción del cliente y minimizar las posibilidades de devoluciones o cambios causados por artículos que no se ajustan bien. Para ello, ofrece tablas de medidas o directrices útiles para garantizar la información sobre el tallaje.
Es importante que trabajes la vista superpuesta aquí, lee nuestro post sobre las mejores prácticas de ventanas emergentes superpuestas para asegurarte de que todo funciona según lo previsto.

Aumente la satisfacción del cliente y minimice las devoluciones de productos implementando una ventana emergente de caja de luz visualmente atractiva y fácil de usar que ofrezca información precisa sobre el tallaje. Asegúrese de incluir tablas de medidas o guías que sean fáciles de entender y visualmente agradables. Con el constructor de pop-ups de Claspo, puede incorporar fácilmente guías de tallas en el lightbox pop-up. Esta característica garantiza que los clientes tengan una experiencia sin esfuerzo a la hora de encontrar el ajuste perfecto para sus productos deseados. Hacerlo también ayuda a minimizar las posibilidades de devoluciones y cambios.
Lightbox Pop-up para Login/Signup
Este pop-up simplifica la vida de un usuario medio. El lightbox de login/Signup es una gran manera de hacer que los usuarios se registren cuando necesiten más información en tu sitio. Por ejemplo, Pinterest no permite a los usuarios abrir pines usando un lightbox pop-up hasta que se registren.

Considera la posibilidad de implementar un cuadro emergente de inicio de sesión/registro para facilitar la interacción de los usuarios con tu sitio web y animarles a registrarse. Utilice estratégicamente esta ventana emergente para conceder acceso a funciones adicionales del sitio o a contenidos exclusivos, lo que puede motivar a los usuarios a crear una cuenta. Limitando las funcionalidades hasta el registro, puede aumentar eficazmente las conversiones de los usuarios y ampliar su base de usuarios. Genere rápidamente un cuadro de inicio de sesión/ pop-up utilizando el flexible constructor de pop-ups de Claspo. Esta funcionalidad le permite ofrecer contenido o acceso a funcionalidades premium, incitando a los usuarios a registrarse y aumentando las conversiones. Es una forma de ampliar la base de usuarios de su sitio web.
Lightbox Pop-up para Oferta de Descuento
El pop-up lightbox de descuento es uno de los más frecuentes en los sitios web de comercio electrónico. A cambio de su dirección de correo electrónico, estas ventanas emergentes ofrecen a los compradores de Internet un descuento o vale para utilizar en sus compras.

Para animar a los clientes en su sitio web de comercio electrónico, considere la posibilidad de implementar una ventana emergente lightbox que ofrezca un descuento o vale a cambio de su dirección de correo electrónico. Esto no motiva las compras inmediatas, sino que también le ayuda a aumentar su lista de suscriptores de correo electrónico, que puede ser valiosa para futuros esfuerzos de marketing. Con el creador de ventanas emergentes para usuarios de Claspo, puede crear sin esfuerzo una ventana emergente que aparezca cuando los clientes estén a punto de abandonar su sitio de comercio electrónico. Este pop-up puede ofrecer descuentos o vales para animarles a compartir sus direcciones de correo electrónico. De este modo, no sólo mejorará la interacción inmediata con el cliente, sino que también creará una valiosa lista de suscriptores de correo electrónico para futuros esfuerzos de marketing.
Mejores prácticas para las ventanas emergentes
Las ventanas emergentes Lightbox tienen el potencial de ser un método eficaz para interactuar con los visitantes de los sitios web y lograr objetivos específicos. Para maximizar su impacto, es crucial adherirse a las prácticas establecidas al incorporar ventanas emergentes lightbox. He aquí algunos principios importantes a tener en cuenta:
- Momento y frecuencia: Muestre las ventanas emergentes en los momentos adecuados y evite bombardear a los visitantes con demasiadas ventanas emergentes o repetitivas. Utilice activadores como cuando el visitante está a punto de salir, después de un cierto tiempo o cuando se ha desplazado a cierta profundidad para garantizar una experiencia fluida y discreta.
- Mensajes claros y concisos: El mensaje de la ventana emergente debe ser claro y directo. Destaque los beneficios o la propuesta de valor que ofrece. Utilice titulares cautivadores, un lenguaje persuasivo y una llamada a la acción convincente para convencer a los visitantes de que realicen la acción deseada.
- Capacidad de respuesta para móviles: Asegúrate de que tus lightbox pop-ups están optimizados para dispositivos creando una experiencia de usuario fluida en smartphones y tablets. Es importante que las ventanas emergentes se adapten a los tamaños de pantalla sin bloquear ningún contenido crucial.
- Estética y marca: Cuando se trata de la estética y la marca, asegúrese de que su lightbox pop-up coincida con el aspecto de su sitio web. Mantenga un diseño coherente con su marca mediante la incorporación de colores, fuentes e imágenes que sean visualmente atractivas y capten la atención, al tiempo que reflejen la identidad única de su marca.
- Segmentación: Mejore su marketing utilizando opciones avanzadas para mostrar ventanas emergentes personalizadas a segmentos de audiencia específicos. Adapte las ofertas según el comportamiento, la ubicación o las preferencias del visitante para garantizar que las ventanas emergentes sean relevantes y eficaces.
- Pruebas y optimización: Para garantizar los resultados, es esencial experimentar constantemente con varias versiones de sus pop-ups lightbox. Esto incluye explorar los elementos de diseño, ajustar los mensajes, probar varios desencadenantes y perfeccionar los tiempos. Analice las métricas de rendimiento, como las tasas de conversión y la participación, para identificar las áreas que requieren mejoras. A partir de esta información, optimice las ventanas emergentes para aumentar su eficacia.
- Priorizar la experiencia del usuario y la privacidad: Muestre respeto por la privacidad del usuario adhiriéndose a las prácticas de recopilación de datos que cumplen con las regulaciones GDPR. Comunique claramente cómo se utilizarán los datos y ofrezca a los visitantes la posibilidad de controlar sus preferencias. Facilite a los usuarios el cierre del lightbox o la navegación fuera del mismo, garantizando una experiencia de usuario.
- Análisis y seguimiento: Añade funciones de análisis y seguimiento a tus lightbox pop-ups para poder medir su rendimiento y realizar un seguimiento de las tasas de conversión. Al analizar los datos, podrá obtener información sobre las tasas de conversión del comportamiento del usuario y comprender la eficacia general de sus ventanas emergentes.
Mediante la aplicación de estos métodos recomendados, puede desarrollar pop-ups lightbox orientados al usuario que fomenten la interacción, mejoren las tasas de conversión y proporcionen un viaje positivo al usuario en su sitio web.
5 razones por las que las ventanas emergentes son útiles en su sitio web
Las ventanas emergentes ofrecen la oportunidad de interactuar con los visitantes y animarles a pasar a la acción. Pueden ayudar a simplificar los procesos de toma de decisiones, reforzar su mensaje principal, aumentar su base de suscriptores de correo electrónico e impulsar la interacción en las redes sociales.
Pero hay posibles errores con los que debe tener cuidado. Siga leyendo sobre 8 errores de las ventanas emergentes y qué hacer con ellos.
Es la segunda oportunidad para convertir
Volver a atraer y abandonar a los visitantes podría tener un efecto positivo en sus tasas de conversión. Aquí es donde entran en juego los lightbox pop-ups. Proporcionan a su público una última oportunidad de conversión al centrar su atención en ofertas valiosas y relevantes.
Este enfoque funciona muy bien con las tiendas en línea donde los clientes se sienten frustrados por la gran cantidad de opciones. La sobrecarga de información proviene de botones, enlaces y mensajes que captan la atención de los visitantes. Demasiadas opciones provocan "parálisis por análisis". Incapaces de tomar la decisión final, los visitantes huyen.
Un pop-up lightbox sólo ofrece una opción. Eliminar las opciones ayuda a reducir el estrés y la ansiedad. Es crucial para vender. Cuando la atención de los visitantes se reduce a una única oferta atractiva, el proceso de toma de decisiones se simplifica.
Las ventanas emergentes Lightbox refuerzan su mensaje
Con una frecuencia específica, puede reforzar su mensaje y convertir clientes potenciales. Después de ver un mensaje varias veces, una persona lo relaciona inconscientemente con algo familiar. En otros casos, un usuario puede simplemente sentirse intrigado por el mensaje. No hay que subestimar el poder de la repetición.
Por lo tanto, las ventanas emergentes ayudan a conseguir una frecuencia efectiva, es decir, el número de veces que un cliente potencial debe ver un mensaje concreto para realizar la acción deseada. Existen diferentes teorías sobre la frecuencia requerida, pero debe experimentar con cuidado, ya que los usuarios podrían sentirse repelidos por la publicidad de alta presión.
Puede aumentar su lista de suscriptores de correo electrónico
Recuperar clientes es una de las muchas razones para integrar ventanas emergentes de salida. Es una forma perfecta de crear una lista de suscriptores de correo electrónico. Normalmente, la tasa de éxito de una ventana emergente depende del incentivo ofrecido a cambio de los datos compartidos. Incluso los pop-ups lightbox más sencillos con formularios de suscripción pueden convertir entre el 3 y el 5% de los visitantes.
¿Qué ventanas emergentes serían apropiadas para esta tarea?
Un desplazamiento cortés a lo largo de una caja que se mueve a medida que el lector se desplaza por la página. También puede colocar un banner en la parte inferior de la página o utilizar una barra lateral basada en datos.
Tenga en cuenta que los lectores decidirán si quieren más de su contenido una vez que hayan leído su post. Si te faltan clientes potenciales por correo electrónico, puedes activar las ventanas emergentes de lightbox antes de que lleguen al final de tu contenido. Por último, recuerda que los usuarios odian ver ventanas emergentes de suscripción cuando ya son suscriptores. Configura la duración de la cookie a un año o más para mostrarles una ventana emergente relevante o desactiva la actual.
Productos y servicios de venta ascendente o cruzada
Puede utilizar lightbox pop-ups en su sitio web para ofrecer a los clientes productos o servicios que puedan interesarles. Al mostrar ofertas o artículos relacionados en función de su comportamiento de navegación o del contenido de su carrito, puede aumentar el valor medio de los pedidos y maximizar los ingresos. Estas ventanas emergentes específicas presentan a los clientes opciones o mejoras que mejoran su experiencia de compra, añadiendo valor y dando lugar a más conversiones y clientes satisfechos.
Promover la participación en las redes sociales
Puede utilizar las ventanas emergentes lightbox para impulsar la participación en las redes sociales y mejorar su visibilidad. Al incorporar iconos de redes sociales e instar a los visitantes a seguir sus perfiles en las redes sociales o compartir su contenido, puede ampliar su alcance. Establezca conexiones con un público más amplio. Esto ayuda a fomentar la lealtad a la marca, mejora el reconocimiento de la misma y permite el compromiso con el público deseado.