15 Powerful Ideas on How to Improve Your Website and Boost Engagement
Regardless of whether you're running an e-commerce store, a blog, or a corporate website, engaging visitors and keeping them hooked is paramount. However, achieving a remarkable website experience requires more than a visually appealing design. It demands strategic thinking and the implementation of proven techniques to captivate users and encourage their active participation. In this article, we'll explore 15 powerful ideas to help in website improvement and user engagement. From improving website speed to leveraging interactive elements, these strategies will empower you to create an immersive and rewarding online presence. Get ready to improve a website to make it a magnet for visitors as we delve into the tactics that can elevate your online success.
Table of Contents
Website Improvement Tips to Make It Better
Improving your website and boosting engagement is crucial for attracting and retaining visitors. Here are 15 powerful ideas to help you achieve that:
1. Enhance Website Speed
Nearly 70% of consumers admit that page speed impacts their willingness to buy from an online retailer. At the same time, Amazon would lose $1.6 billion a year if its site slowed down by just 1 second. Improve your website's performance by reducing page load times. Compress images, leverage caching, and minimize HTTP requests to ensure fast loading speeds.
2. Implement Responsive Design
Website owners have only 5 seconds to catch a visitor’s attention. Most users would rather spend several extra minutes browsing fast-responding but irrelevant websites than waiting for relevant pages to load. Ensure your website is mobile-friendly and responsive across various devices and screen sizes. Responsive design improves user experience and boosts engagement.
3. Streamline Navigation
Streamlining navigation is critical for improving user experience and ensuring visitors can easily find the information they're looking for on your website. Here are some steps to streamline navigation effectively:
Simplify Menu Structure
Review your website's menu structure and aim to simplify it by reducing the number of top-level menu items. Group related pages under relevant categories to create a clear and intuitive navigation hierarchy.
Use Descriptive Labels
Ensure that the labels used in your navigation menu accurately describe the content or pages they lead to. Avoid using vague or ambiguous terms that may confuse visitors. Instead, opt for concise and descriptive labels that match user expectations.
Prioritize Important Pages
Identify the most critical pages on your website, such as your products, services, or key information pages. Place these important pages prominently in the navigation menu, preferably towards the top or as sub-menu items for easy access.
Implement Dropdown Menus
If your website has many pages or categories, consider using dropdown menus to display sub-menu items. This helps to declutter the main navigation and provides a more organized browsing experience.
Incorporate Search Functionality
Include a search bar prominently in your website's header or sidebar. This allows users to quickly search for specific content or products, especially if they have a clear idea of what they're looking for.
Ensure Consistency
Maintain consistency in your navigation across different pages of your website. Users should have a familiar and predictable navigation experience regardless of the page they're on. Consistency also extends to the placement and design of navigation elements.
Use Breadth-first Navigation
Organize your navigation menu based on the most general categories at the top, followed by sub-categories and specific pages as users delve deeper. This breadth-first approach ensures users can easily navigate between different levels of content.
Provide Breadcrumbs
Breadcrumbs display the user's current location within the website's hierarchy. They help users understand the context and easily navigate back to higher-level pages. Breadcrumbs are especially useful for websites with complex navigation structures.
4. Use Clear Call-to-Actions (CTAs)
Place prominent and visually appealing CTAs throughout your website. Clearly communicate the action you want visitors to take, such as signing up for a newsletter or making a purchase.
Use a contrasting color palette for your CTA button.
For example, if your site is predominantly blue, choose a pleasant yellow or warm orange color for such a button to attract the visitor's attention.
It is much more likely that a person will click on a button if it is highlighted in an eye-catching color and reflects an adequate letter CTA.
5. Create Compelling Content
Develop high-quality, relevant, and valuable content for your target audience. Use a mix of formats like articles, videos, infographics, and podcasts to cater to different preferences.
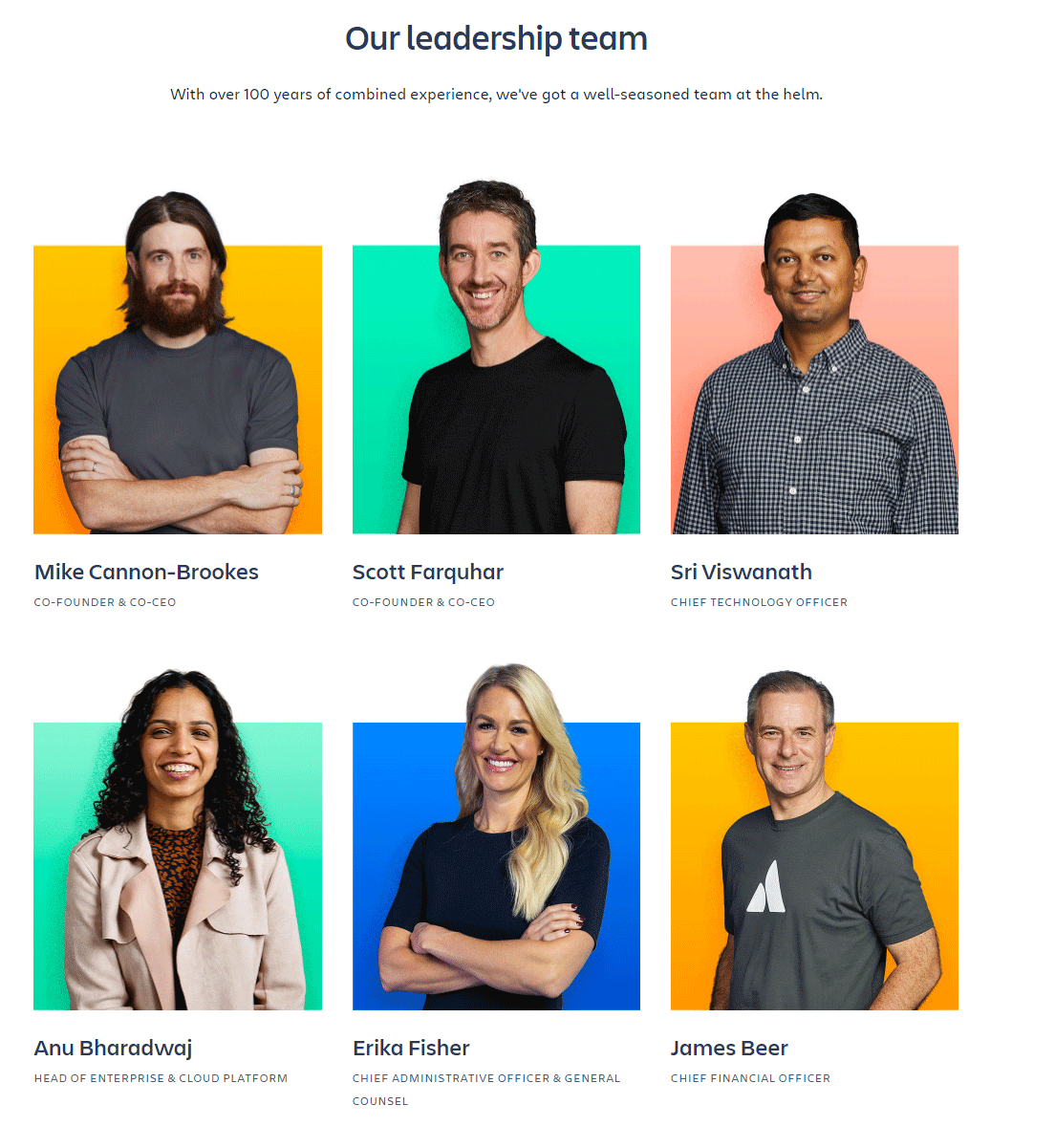
Add Our team section.
People need to get to know you, love you, and start trusting you before purchasing on the site. Let the visitor know who is behind the scenes of your company. After all, people do business with people, so let your visitors see who they are about to do business with.

6. Optimize for Search Engines
Implement on-page SEO techniques like optimizing meta tags, using relevant keywords, and creating descriptive URLs. This helps search engines understand and rank your content better. Use internal linking. Don't let your visitors get stuck on your site. Always leave for them (and for the SEO) an exit to other pages. Make a link from the home page to the “Our Services” page, be sure to mention which particular service, designed as a link, will be discussed so that the visitor understands precisely where and why he is going. You can also use interlinking in a website pop-up.

7. Utilize Social Media Integration
Most people use social media to talk about their experiences, including life, shopping, eating, hanging out, etc. And business marketing teams highlight the necessity to create social pages on Facebook, Instagram, Pinterest, Twitter, etc. You can create a strategy that will include asking for a testimonial via social media. Integrate social media sharing buttons and encourage visitors to share your content. This expands your reach, increases visibility, and drives traffic back to your website.

8. Incorporate Visual Elements
Use visually appealing images, videos, and graphics to enhance your website's look and feel. Visual elements help capture attention and convey information effectively.
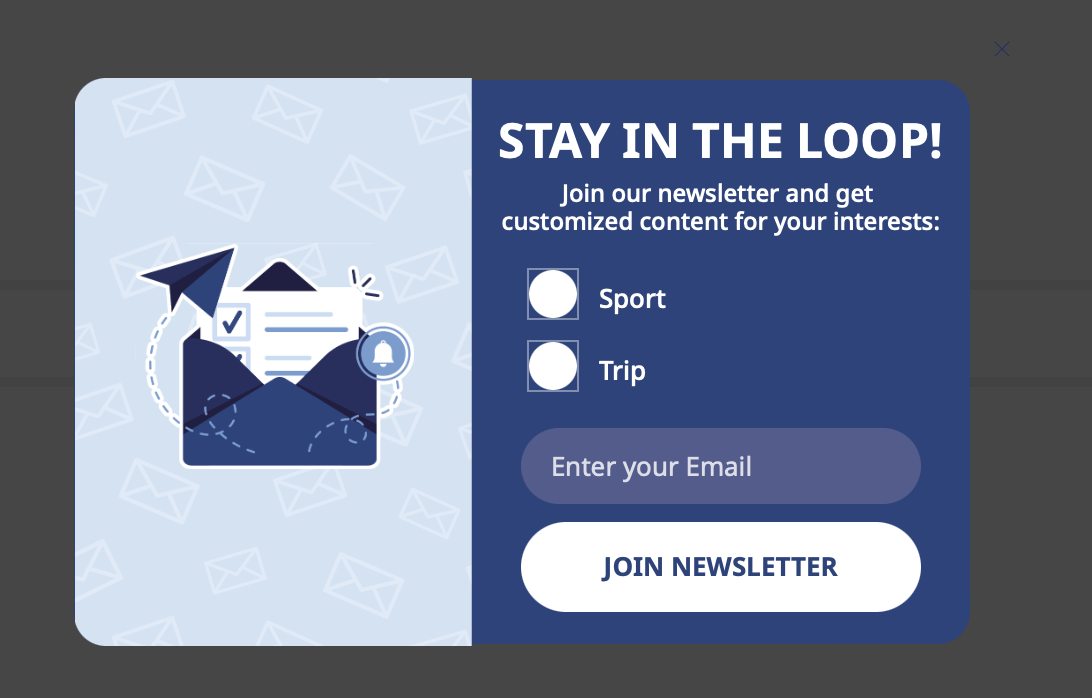
Use registration form.
The registration form on your site should be visually noticeable and contain evidence of the benefits of joining registered users. Make it clear to the guest from the beginning what he is signing up for.
Here's an example of how a well-designed newsletter subscription website pop-up. It works; check it out!

9. Leverage Live Chat
The average customer satisfaction rate for live chat support is 83.1%. At the same time, customers that use live chat spend 60% more per purchase, and 63% say they’re more likely to return to a website that offers live chat. Offer a live chat feature to provide real-time support and assistance to visitors. This allows you to engage with users, address their queries promptly, and build trust.
Let’s see how Decathlon, a French sporting goods retailer, uses chat. This store handles a huge volume of customer assistance concerns being the largest athletic goods shop in the world. Because of WhatsApp's quick and simple live chat features, they stopped using phones and email because of the slow response times. They mainly added automation to allocate complex questions among available agents and interact with customers more effectively.
Decathlon offers self-service support for clients with straightforward inquiries, cutting the average handling time in half and retaining a 4.5 out of 5 average customer satisfaction score on that channel thanks to WhatsApp managing their live chat support experience. Additionally, the capacity of each agent to address many queries simultaneously enables Decathlon to solve more customer support issues without hiring new agents.
10. Enable User Reviews and Testimonials
88% of clients trust user reviews as much as personal recommendations. Display user reviews and testimonials prominently on your website. Positive feedback helps build credibility, instills confidence, and encourages visitor engagement.
User-generated content is a powerful way to build customer loyalty while reducing your marketing budget. Social proof ensures confident buyers, so you should use this as a trump card. Try Claspo website pop-up to convert your visitors into clients.
Express your gratitude.
Pages, where the user is thanked for specific actions (for placing an order, registering, sending an email to technical support, etc.), are one of the underestimated but effective ways to maintain a customer base. Such pages will allow you to subscribe a client to the newsletter, tell him that here and here you can download a book, give the user a coupon, add a video, tell him where to find you on social networks, etc.

11. Personalize User Experience
Utilize personalization techniques to improve the website experience for individual visitors. This can include personalized recommendations, dynamic content, and targeted offers.

12. Optimize for Conversion
Identify and optimize key conversion points on your website, such as signup forms or checkout processes. Simplify these processes and remove any unnecessary steps.
13. Incorporate Interactive Elements
Engage visitors through interactive elements like quizzes, surveys, polls, or games. Interactive content encourages participation and keeps visitors on your site longer.
For example, designed and developed by Affinity Creative, the microsite Earth Month With A Redwood for Redwood Empire Whiskey was educating and incentivizing customers to enter the Redwood Glamping Experience Sweepstakes.
On the homepage, you are encouraged to "plant your seed". To access the rest of the website, you must move the spinning part into the glass. When you do, a hand-drawn map will take its place in the background. A scrolling banner with an invitation to enter the giveaway or share it on Facebook or Instagram can be found at the bottom. Hovering over the banner causes it to stop scrolling. You'll come across a ton of more interactive features as you scroll.


14. Analyze User Behavior
Utilize web analytics tools to track user behavior, such as heatmaps and click tracking. This data helps you understand how visitors interact with your site and make informed improvements.
15. A/B Test and Iterate
A/B testing involves comparing two versions of a webpage or element to see which one performs better. Here's an example of how you can use A/B testing and iteration for website improvement:
- Identify an Element to Test: start by selecting a specific element on your website that you want to improve. It could be a headline, a call-to-action button, a form, or even a page layout.
- Create Two Versions: develop two variations of the selected element. Keep one version as the control (the original version) and make a specific change in the other version, known as the variant.
- Split Your Traffic: divide your website traffic into two groups randomly. One group will be shown the control version, and the other group will be shown the variant version. Make sure the split is statistically significant to gather reliable data.
- Measure and Analyze: track the performance metrics of both versions using tools like Google Analytics or other A/B testing platforms. Focus on key metrics such as click-through rates, conversion rates, or time spent on the page.
- Draw Conclusions: evaluate the data collected during the A/B test and determine which version performed better based on the chosen metric. Use statistical analysis to ensure the results are statistically significant.
- Implement the Winning Version: based on the results of the A/B test, implement the variant version that performed better as the new default version on your website.
- Iterate and Repeat: A/B testing and iteration should be an ongoing process. Continuously identify new elements to test and make incremental website improvements based on data-driven insights.
By utilizing A/B testing and iteration, you can make informed decisions about your website's design, content, and user experience. Continuously test different elements of your website, such as headlines, colors, layouts, and CTAs, to see what resonates best with your audience. Use data to make data-driven decisions and iterate on your website design. This iterative approach allows you to continually improve a website, ensuring that it resonates with your audience and drives meaningful results.
Take Your Website to New Heights
Remember, improving website engagement is an ongoing process. Regularly monitor your website's performance, gather user feedback, and adapt your strategies to meet the evolving needs of your audience.
By improving website speed, responsive design, streamlined navigation, compelling content, and clear call-to-actions, you can create a seamless user experience that keeps visitors coming back for more. Leveraging social media integration, incorporating visual elements, and personalizing the user experience will further enhance engagement and drive organic growth. Additionally, by utilizing live chat, user reviews, and testimonials, you can build trust and credibility with your audience. Don't forget to monitor user behavior, conduct A/B testing, and iterate on your strategies to stay ahead of the curve.
With dedication, perseverance, and applying these powerful ideas, your website will become a captivating hub that attracts, engages, and delights users, leading to increased conversions and long-term success.












