How to Add Free Age Verification to Website in a Few Minutes
Compliance with age restrictions and regulations is paramount for websites dealing with sensitive content or products. Whether you're running an online store for alcohol, tobacco, or adult-oriented material or simply want to protect minors from accessing inappropriate content, implementing age verification on your website is crucial.
This simple tool can save your business and reputation. In this article, we will talk about age verification on websites, explain its types and provide instructions on how to add age verification to the website, both with and without coding knowledge. Let’s get started.
Table of Contents
What is Age Verification For a Website?
Website age verification is a simple widget that lets you set up a page load pop-up to determine the visitors' ages. It can assist you in making your content accessible to individuals of legal age.
Examples of digital content that is usually restricted are online stores that sell tobacco and alcohol, video streaming platforms, online movie theaters, social media, gambling, and online gaming services.
The first reason for using website age verification is to prevent children from accessing content or purchasing products for adults. Reason two is that dealing with age-sensitive products, you must comply with laws and regulations introduced by legal institutions within your region. By requiring users to confirm their age before accessing such content, you create a safer and more responsible online environment.
How to Add Age Verification to Website?
In a nutshell, there are two ways of adding age verification for websites. One requires a bit of coding, while the other uses no-code templates provided by various pop-ups services.
Way 1. Code-based method
It’s no surprise that after browsing for a while, you’ll find some free age verification HTML code examples once written to help owners of age-sensitive websites protect underaged users and themselves. This method can work if you have basic code knowledge and search for a free age verification tool. Free code samples for adding age verification are available in online communities for testers and discussion forums for programmers.
1. Free Age Verification HTML Code
<div id="age-verify">
<div class="window">
<span class="title">Are you over 18?</span>
<span>To visit our website, you must be of legal drinking age.</span>
<button class="yes" onclick="overAge()">Yes</button>
<button class="no" onclick="underAge()">No</button>
<div class="underBox">
<span class="title">Sorry!</span>
<span>You need to be at least 18 to visit our website.</span>
<button class="back" onclick="goBack()">Go Back</button>
</div>
<span>
</div>
</div>
2. Free Age Verification CSS Part
$font-stack: 'Source Sans Pro', sans-serif;
$transition: 500ms;
$window-width: 400px;
$window-height: 250px;
$button-color: #ED6A5A;
#age-verify {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(#000, 0.6);
transition: $transition;
.window {
position: absolute;
top: 50%;
left: 50%;
width: $window-width;
height: $window-height;
overflow: hidden;
padding: 40px;
margin-left: -($window-width/2);
margin-top: -($window-height/2);
background-color: #fff;
border:6px solid $button-color;
box-sizing: border-box;
box-shadow: 0 20px 60px rgba(#000,0.2);
transition: $transition;
span {
display: block;
text-align: center;
margin-bottom: 10px;
font-family: $font-stack;
&.title {
color: $button-color;
font-size: 24px;
}
}
button {
border: 0;
margin: 0;
padding: 0;
width:48%;
height:60px;
color:#FFF;
font-size: 18px;
background-color: $button-color;
margin-top:20px;
font-family: $font-stack;
transform:scale(1);
transition: .2s;
&.back {
display:block;
float:none;
margin:auto;
background-color: #fff;
color:$button-color !important;
margin-top:20px;
}
&.yes {
float:left;
}
&.no {
float:right;
}
&:hover {
transform:scale(1.1);
box-shadow: 0 20px 60px rgba(#000,0.2);
background-color: lighten($button-color,10%);
}
}
.underBox {
position:absolute;
width: $window-width;
height: $window-height;
padding: 40px;
top:100%;
left:0;
right:0;
background-color: $button-color;
transition: $transition;
box-sizing:border-box;
* {
color:#FFF !important;
}
}
}
&.hidden {
opacity:0;
visibility: hidden;
.window {
transform:scale(0.5);
}
}
&.under {
.window .underBox {
top:0%;
}
}
}
3. Free Age Verification JavaScript
overAge = function () {
$('#age-verify').addClass('hidden');
}
underAge = function () {
$('#age-verify').addClass('under');
}
goBack = function () {
window.history.back();
}
If you are not familiar with coding, have no intention of involving developers in the process of pop-up creation, or don’t feel like doing extra work, plenty of ready-to-use solutions come with pop-up services.
Way 2. Adding age verification to website using pop-up services
So, if you seek a ready-made solution to add age verification on your website, there are several pop-up services you can choose from.
You can add a pop-up to your site using different services. Let's try out how to do it with Claspo editor in more detail. You can choose a ready-made template from the library or create a new widget from scratch.

Let’s consider the first way. So, how to add age verification to a website?
Step 1. Get started
To get started, auto-login on the site using mail. Then click on the New Widget button. We turn to the choice of templates. Use the filters to make the right choice.
The first filter is the use case, there are only some of them:
- Collect Users Data;
- Promote Special Offers;
- Collect Email Addresses;
- Inform Users.
When you select one of the items, the system automatically selects templates that meet these requirements.

Step 2. Choose the layout
The second filter is the layout. Currently, there are 6 types available.

Step 3. Choose the industry
The following filter is the industry. Here you can select the area of your project. It can be Business, Charity, Electronics, Entertainment, and many others.

Step 4. Choose the theme
The next filter is the theme: Father’s Day, World Environment Day, Spring, and Summer.

Step 5. Edit the widget
To proceed to edit the widget, select one. You can see how the widget is displayed for the mobile and desktop versions and select the launcher that opens this form.

Step 6. Select a template and turn to the editor
Several containers are available in the editor:
- a text block that can be dragged and placed in the desired location, as well as deleted;
- a container inside which you can place several elements at once and align them vertically and horizontally;
- a picture that can be loaded from the built-in library or a computer;
- a floating image;
- a button that can be customized.

Change the width and height of the widget.

You can also select the location of other elements, set the content style, and propagate it to all variants in desktop and mobile versions. You can place align inner elements horizontally or vertically and choose the spacing between the elements.

Step 7. Choose the widget triggering
You can turn to the preview to see how the widget will be displayed on the site. Choose widget statuses, language, display on different devices, and Window size. It can be a fixed size or a device size.
Then, save the widget and move on to Widget triggering. Choose Display frequency and When to display the widget. Next, you can connect the placement of the widget using API. To select a different rule, contact Claspo support. You can also select Integrations.

Step 8. Check the result
After saving, you see your widget in the library. To display it, you need to display a widget on your site. You don’t have to put code on the site with a script because it increases its loading speed. All codes will be located on the Claspo servers.

How to create a widget from scratch?
Step 1. Get started
In the same way as before, you register, but now you choose from ready-made proposed solutions.

Step 2. Write the title and regular text

Step 3. Select from the containers available in the editor

And finally, choose the widget triggering and check the result.
Ready-to-Use Age Verification Pop-up Templates from Claspo
With many Claspo ready-to-use templates, it’s easy to choose a template that satisfies your aims and tastes with website age verification.
Claspo free pop-up builder uses simple drag-and-drop logic to create informative and valuable forms and messages.
If you are not familiar with coding, have no intention of involving developers in the process of pop-up creation, or don’t feel like doing extra work, plenty of ready-to-use solutions come with pop-up services.
When Does a Website Need Age Verification?
Age verification is necessary for websites that offer age-sensitive products like alcohol and cigarettes, adult-only video content, online games, and other things. Distributing these goods and laws established by state institutions regulates related content.
So, here are the two major cases in which you usually need to introduce age verification on your website.
- You distribute content or goods that are not meant for minors.
- The law of your country requires age confirmation.
For example, in the US selling tobacco products (including hookah and e-cigarettes) to consumers under 21 y.o. is prohibited by the Food and Drug Administration (FDA). To learn how to comply with these rules, retailers operating in this niche can check for detailed information on the FDA's official website.
Moreover, a simple age verification pop-up may need to be revised to comply with industry regulations. Most states in the US require that a consumer present a valid government-issued ID to prove their age when they buy alcoholic drinks.
The world of online entertainment is no different. In the US, the consumption of online content by users under the age of 13 is limited by the Children’s Online Privacy Protection Act Rule (COPPA). Similar restrictions are imposed in the EU General Data Protection Regulation (GDPR). Both regulations limit the collection of personally identifiable information from underaged people without their parent’s consent.
Types of Website Age Verification
There are several age verification pop-ups, and they vary from primary birth date verification to more advanced techniques like AI-powered face recognition.
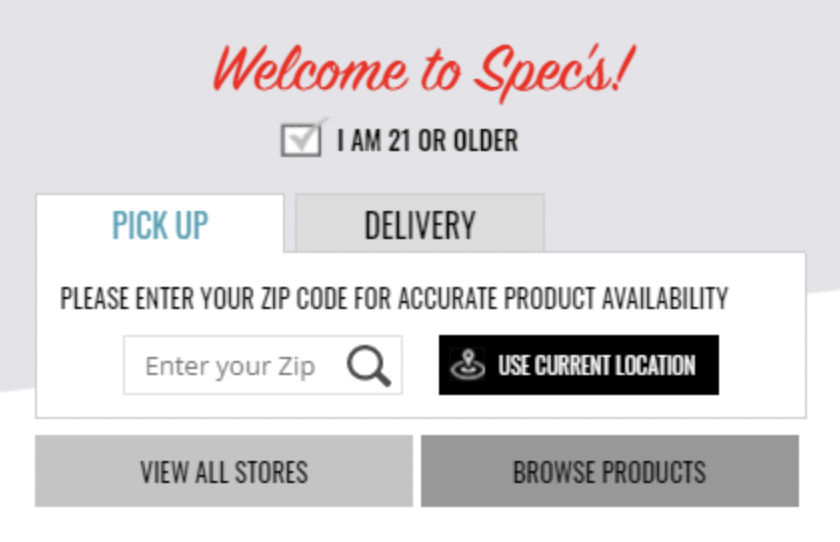
A regular age verification pop-up usually looks like this.

A regular age verification pop-up example

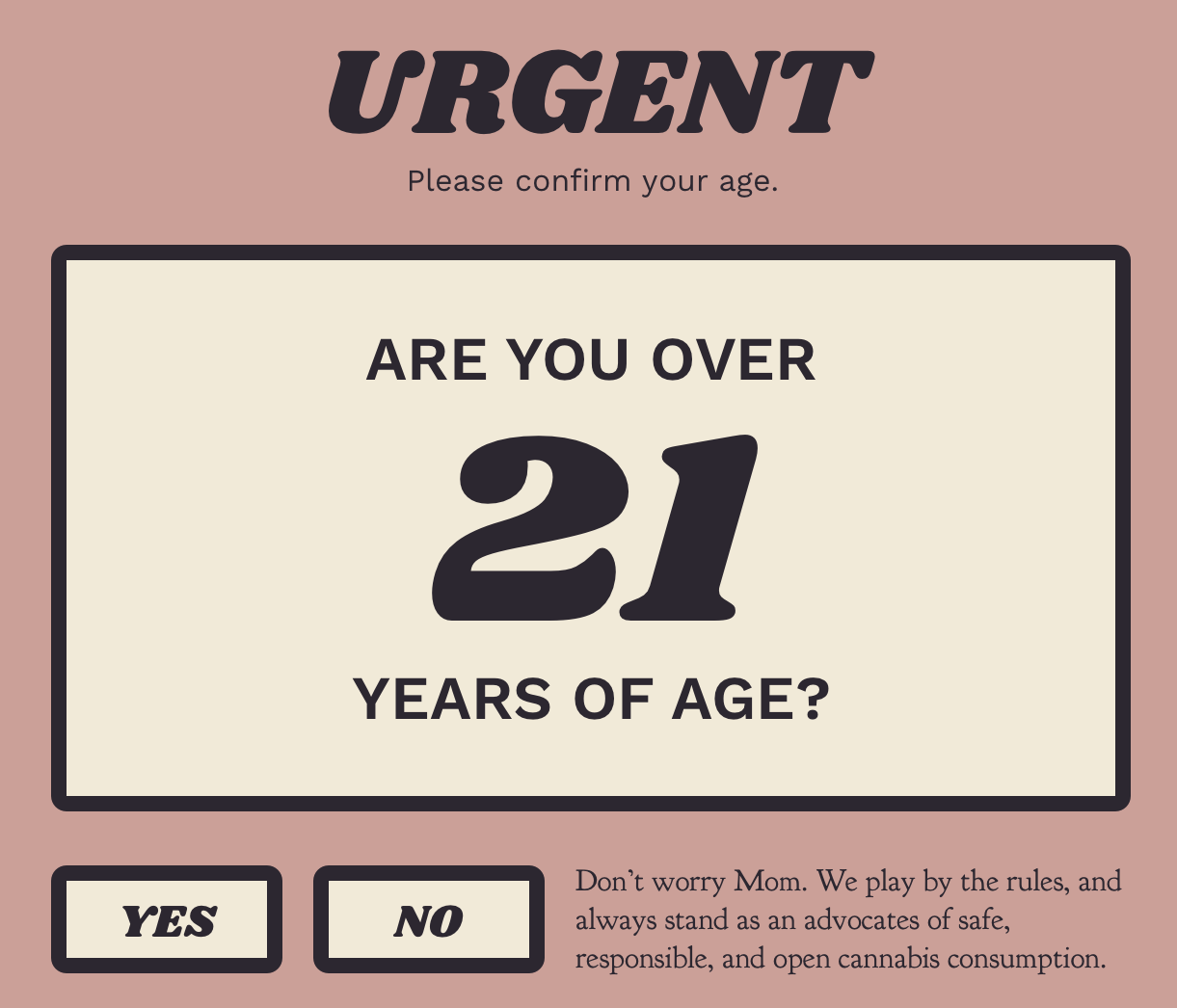
Creative age verification pop-up example
Depending on the time and place, a website age verification may be displayed:
- on the landing page;
- at the checkout.
Depending on the industry requirements and local regulations, you may request a user’s birthdate only or go further and ask for personal details like the address or require uploading an ID photo, as shown in the example below.

Verification photo id pop-up example
More sophisticated ways to restrict minors from accessing your website include credit card verification.
Regardless of the age verification method you opt for, ensure that your Privacy Policy clearly states the purpose of such data collection.
Age Verification Pop-up Examples
In this article, we are dealing with age verification pop-ups specifically. So, we’ve collected age gate examples used by the so-called adult-only websites.

Age verification pop-up example
By choosing buttons for adults and minors, you can recolor them in your colors. The notification text can be changed, as well as the font size.

Age verification pop-up example

Age verification pop-up example
You can check the visitor's age by querying only the birth year. The widget will automatically calculate the visitor's age. Site content will be hidden behind a background image during verification until the user confirms that they are of legal age.

Age verification pop-up example

Age verification pop-up example
There is no need to ask users for their exact ages. You can just add two buttons: confirm or not confirm.

Age verification pop-up example

Age verification pop-up example
As you can see, different types of age verification pop-ups usually convey the same idea. Generally, the main differences boil down to the completeness of the text (mentioning Terms of Use and Privacy Policy or not, providing supplementary information for parents, etc.), the style of a pop-up layout, and its UI elements (buttons and checkboxes).
How to Use Age Verification to Avoid Problems?
Age verification is a must if you operate in an age-sensitive niche and aim to make your website compliant with laws and regulations issued by legal institutions. Verifying your visitors’ age can occur when they start browsing or are about to check out. Violating these rules can entail fines or even imprisonment.
Age verification pop-ups are extensively used to restrict underage users from accessing your website. Such pop-ups usually convey the same idea, i.e., warn customers about the age restrictions introduced on your website. Depending on your preferences and local authorities official requirements, you may supply your age verification pop up with additional information for parents or provide a link to your Terms of Use.
When adding age verification to the website, you usually come across solutions that involve some coding and those that come out of the box. To make the right choice, analyze your needs with such pop-ups and evaluate how each available solution can help you achieve them.















Hey, thanks for the super informative piece on age verification pop-ups! Just dove into the online retail world myself and man all the legal stuff especially for my adult-beverage line kinda overwhelming. Your article totally cleared up, keep rolling out these awesome guides!
Working as a digital marketer with a bunch of e-commerce sites, staying on top of the legal stuff for online selling is super important. I really dug the guide for setting up these pop-ups those coding examples are a fantastic addition for those of us who like to get our hands dirty. Awesome job! 👍🏻
The article has info for my business about website age verification. Thank you for the detailed guide 🥰 but, one point isn't understandable, it is a little bit missarable for me. How can age verification pop-ups customized to suit different websites and industries?
Elizabeth, you are welcome! We are glad you found the guide helpful. Customizing age verification pop-ups to suit different websites and industries is essential to ensure a seamless user experience. Start by designing the pop-up to match your website's overall look and feel. Use your brand colors, fonts, and logo to make it feel like a natural part of your site.
Not using age verification pop-ups could lead to underage access, potential harm, legal repercussions, regulatory non-compliance, reputational damage, increased risk of addiction, negative societal impact, and compromised user safety. One well-known situation in the USA related to the lack of age verification is the "Cambridge Analytica scandal" involving Facebook. In 2018, it was revealed that the personal data of millions of Facebook users had been harvested without their consent. This incident raised concerns about privacy, data protection, and the potential misuse of personal information. It highlighted the need for robust age verification measures to protect users, particularly minors, from unauthorized access to sensitive data and potential harm.
It's a game-changer for any website that needs age verification. This tool is ridiculously easy to use, even for us non-tech-savvy folks. It gives you a step-by-step guide on how to add a cool age verification pop-up to your website with just a few clicks. You know, those pop-ups that ask visitors to confirm their age before accessing certain content.