Guía definitiva de pop-ups de correo electrónico con 24 ejemplos excelentes
Las ventanas emergentes de correo electrónico son una poderosa herramienta para que los vendedores y las empresas capten y conviertan a los visitantes en suscriptores y clientes fieles.
El objetivo de esta completa guía es proporcionar los conocimientos y la inspiración que necesita para dominar el arte de las ventanas emergentes de correo electrónico. Aquí profundizaremos en las mejores prácticas que le ayudarán a maximizar sus campañas de ventanas emergentes de correo electrónico y lograr resultados sobresalientes.
Secciones de la Guía de Email Pop-ups:
¿Son efectivos los Email Pop-ups?
¿Qué debe escribir en un Email Pop-up?
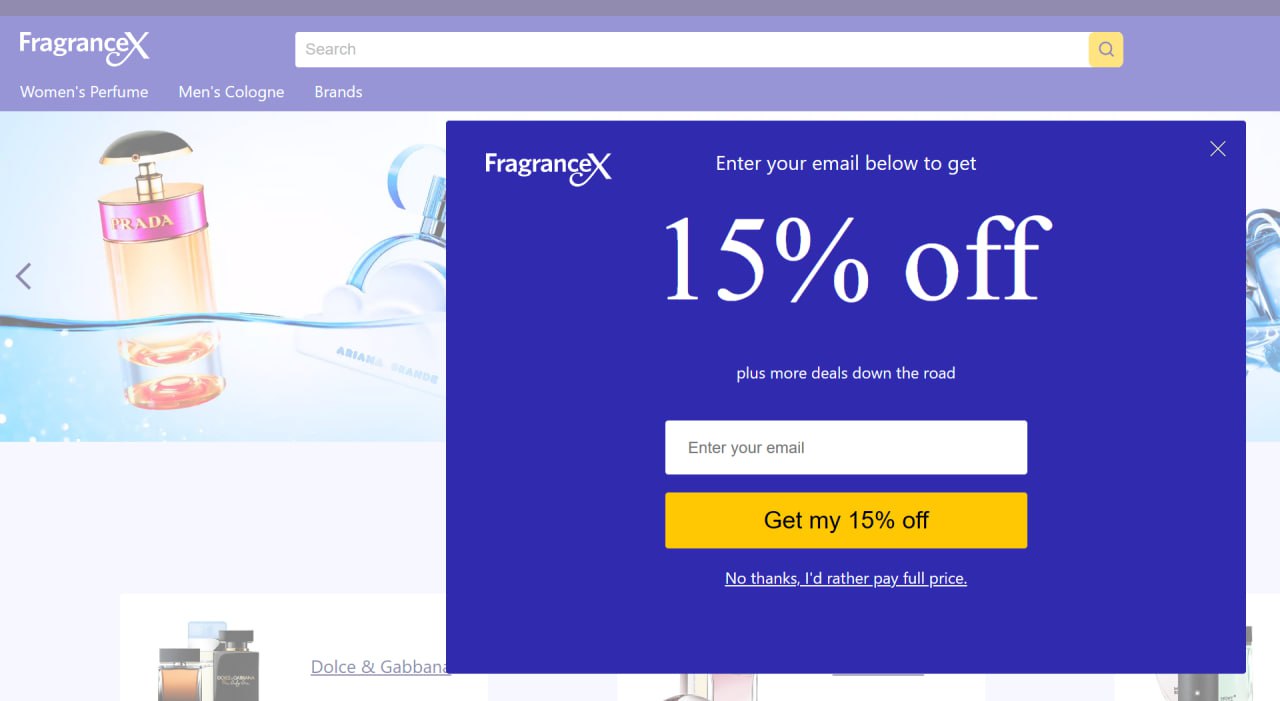
Un email pop-up es una ventana que aparece en un sitio web, permitiendo a los visitantes introducir sus direcciones de correo electrónico para registrarse. Esta ventana puede deslizarse a la vista o superponerse al contenido del sitio para captar la atención del usuario.
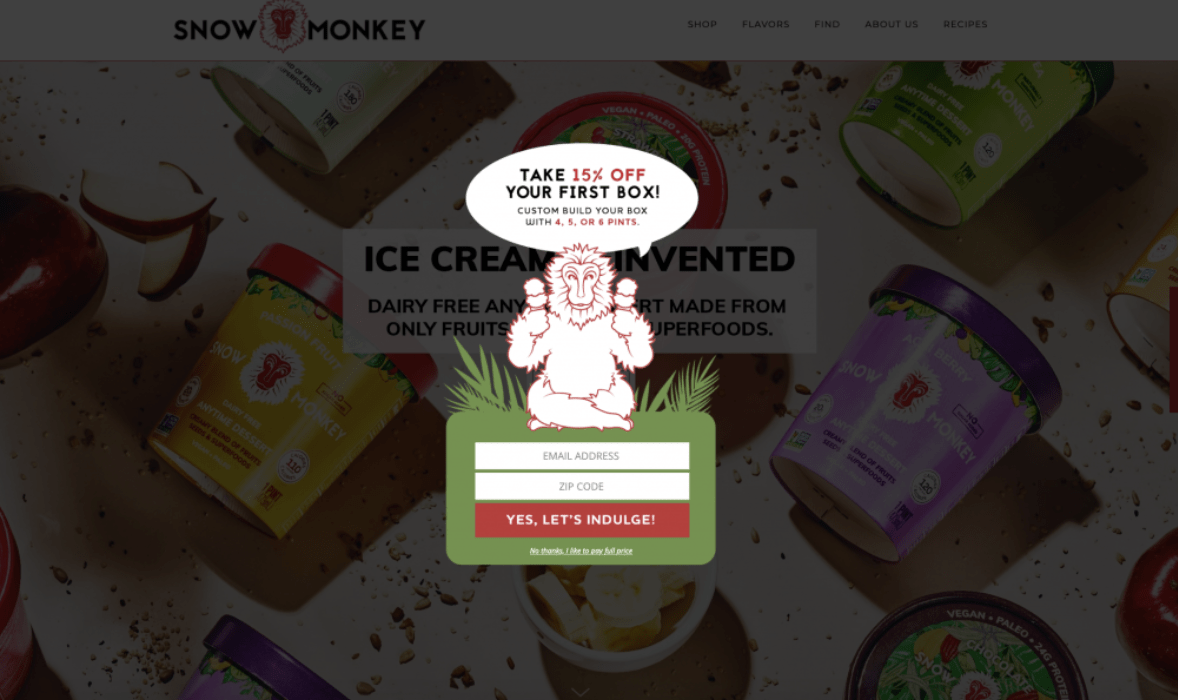
Una ventana emergente de correo electrónico típica tiene este aspecto:

En 2016, Google implementó una penalización que afecta a los sitios web móviles que muestran pop-ups intrusivos o intersticiales. Los sitios web que utilizan ventanas emergentes que cubren el contenido principal, muestran intersticiales independientes antes de acceder al contenido o requieren que los usuarios descarten la ventana emergente antes de acceder al contenido principal pueden verse afectados negativamente en las clasificaciones de búsqueda móvil.
¿Son eficaces las ventanas emergentes de correo electrónico?
MailChimp afirma que la tasa media de clics en los correos electrónicos de todos los sectores es de aproximadamente el 2,61%. Al mismo tiempo, la tasa media de apertura de correos electrónicos en todos los sectores analizados es del 21,33%.
Entonces, ¿qué ventana emergente de correo electrónico tiene más probabilidades de atraer a los usuarios? La más sencilla. Puede ver un aumento de la conversión del 26% tras eliminar un solo campo del formulario.
Recuerda que más del 67% de los usuarios abandonarán tu formulario para siempre si encuentran alguna complicación. Lo que es más importante es que el 19% de las personas volverán a completar un formulario si te pones en contacto con ellos a través de correo electrónico o teléfono comercial para volver a atraerlos.
¿Qué debe escribir en una ventana emergente de correo electrónico?
El titular de una ventana emergente de correo electrónico que motive a suscribirse, un pequeño texto que describa las ventajas de suscribirse e incluso el nombre del botón CTA son importantes. Dispones de un número mínimo de caracteres para convencer a una persona de que te dé su contacto. Por lo tanto, formule su USP lo más brevemente posible. Si el posicionamiento se lo permite, puede utilizar el humor, que favorece las relaciones de confianza.
A la hora de elaborar el contenido de una ventana emergente de correo electrónico, es esencial captar la atención de sus visitantes, comunicarles valor y animarles a pasar a la acción. He aquí un desglose de lo que debe escribir en una ventana emergente de correo electrónico, incluidos el titular, el cuerpo y la llamada a la acción (CTA).
Titular de la ventana emergente
Utilice palabras o frases que llamen la atención para despertar la curiosidad y hacer que los visitantes quieran saber más. Aquí no hay ilustraciones ni fotografías intrincadas, sólo una inscripción y un color verde neón:

Cuerpo de la ventana emergente
Amplíe el titular y proporcione detalles adicionales o contexto. Destaque el valor o los beneficios de suscribirse o realizar la acción deseada.

Pop-up CTA
Utilice una llamada a la acción clara y específica que indique a los visitantes exactamente qué acción deben realizar. Incorpore palabras o frases que creen una sensación de urgencia o exclusividad, animando a los visitantes a actuar de inmediato. Y, por último, haga que el botón CTA destaque visualmente del resto de la ventana emergente de correo electrónico utilizando un color que contraste con el fondo.

Recuerde que el contenido de su ventana emergente de correo electrónico debe estar en consonancia con la voz general de su marca y adaptarse a su público objetivo. Además, considere la posibilidad de realizar pruebas A/B con diferentes variaciones para ver qué texto y mensaje resuenan mejor con sus visitantes e impulsan mayores tasas de conversión.
¿Cómo crear una ventana emergente de correo electrónico?
El uso de un constructor de ventanas emergentes simplifica el proceso de creación y personalización de ventanas emergentes, ahorrándole tiempo y recursos, y garantizándole ventanas emergentes visualmente atractivas y eficaces que atraigan y conviertan a los visitantes de su sitio web.
Vea este vídeo para una guía detallada paso a paso y recomendaciones:
Pero también aquí tenemos instrucciones paso a paso con imágenes y texto a continuación.
Paso 1. Crear un nuevo widget Crear un nuevo widget
En primer lugar, crea una cuenta gratuita en Claspo. Luego, una vez iniciada la sesión, pulsa el botón Nuevo Widget.

Paso 2. Seleccione una plantilla Seleccione una plantilla
Puede elegir una plantilla ya hecha de la biblioteca o crear una desde cero. A continuación, elija el caso de uso apropiado, "Recopilar datos del usuario", y sugiera una plantilla de ventana emergente de correo electrónico que le guste.

Paso 3. Configuración básica Realice los ajustes básicos
Después de elegir la plantilla, haz algunos ajustes básicos como el color y el lanzador. Echa un vistazo a las diferentes variaciones de vista según la etapa de progreso. A continuación, pulsa el botón Seleccionar plantilla en la esquina superior derecha.

Paso 4. Personalizar el widget Personaliza tu Widget
Modifique la apariencia y la oferta. Pregúntese: "¿Qué podría ofrecer a mis suscriptores para que proporcionen sus direcciones de correo electrónico?". Podría ser un descuento para la primera compra.

Paso 5. Elija un activador y configure un lanzador
Debe decidir cuándo y dónde debe mostrarse su widget.

Por ejemplo, puede ser sólo después de que un usuario pase 20 segundos en su sitio y sólo en la página de inicio.

Paso 6. Especificar dónde transferir los datos Especifique dónde transferir los datos
Seleccione las integraciones a las que desea transferir los datos para realizar un análisis.

Paso 7. Compruebe el script
Copie el código y péguelo utilizando Google Tag Manager. Compruebe el script.

Paso 8. Guardar Guardar
Guarde su widget y añada el script a su sitio web.

¡Crea tu propio email pop-up con Claspo!
Ejemplos de ventanas emergentes por tipo
Pop-up de descuento o promoción
Ejemplo de ventana emergente de salida
Ejemplo de ventana emergente con temporizador de cuenta atrás
Ventana emergente de descuento o promoción por correo electrónico de LUGZ

Estos pop-ups ofrecen a los visitantes un descuento o promoción a cambio de suscribirse a su lista de email.
¿Qué hace que este email pop-up sea bueno?
Destaca una oferta atractiva, un código de descuento o una promoción por tiempo limitado.
¿Qué se puede mejorar de esta ventana emergente?
Puede utilizar técnicas de personalización para que la ventana emergente se adapte al usuario, como insertar dinámicamente su nombre o hacer referencia a sus interacciones anteriores con su sitio web.
Pop-up móvil de ZAFUL

Las ventanas emergentes móviles están diseñadas específicamente para ofrecer una experiencia de usuario fluida en dispositivos móviles.
¿Qué hace que este email pop-up sea bueno?
Tiene en cuenta el tamaño de pantalla más pequeño y la navegación táctil de los smartphones y tablets.
¿Qué se puede mejorar en esta ventana emergente?
Podría proporcionar una llamada a la acción clara para descargar la aplicación de la tienda de aplicaciones correspondiente.
Ejemplo de ventana emergente de salida de BigClothing4U

El trabajo del minorista va más allá de la captación de clientes potenciales. Siempre es más barato retener a un cliente que encontrar uno nuevo. Un email pop-up puede informar al usuario sobre ofertas especiales o proporcionar un cupón personal.
¿Por qué es buena esta ventana emergente?
La tienda online Big Clothing 4u ofrece un descuento en la siguiente compra después de que un visitante realice el primer pedido. Una gran motivación para volver.
¿Qué se puede mejorar de esta ventana emergente?
Este tipo de ventanas emergentes permanecen invisibles hasta que el usuario empieza a mover el ratón hacia la parte superior de la página. En ese momento, el sitio hace un último intento de captar su atención.
Ejemplo de ventana emergente de cuenta atrás por SwissWatchExpo

Los pop-ups de email con un temporizador de cuenta atrás convierten mejor que los formularios sin él en un 112%. Las ventanas emergentes de correo electrónico con una cuenta atrás ayudan a empujar a los visitantes a comprar y a aumentar las ventas. El descuento, válido durante varios minutos, hace que la gente sea más irracional y no le deja tiempo para pensárselo dos veces o pedir consejo.
¿Por qué es buena esta ventana emergente de correo electrónico?
El vendedor de relojes SwissWatchExpo ofrece un descuento de 100 dólares y envío gratuito a quienes se suscriban y hagan un pedido en 15 minutos.
¿Qué se puede mejorar en esta ventana emergente?
Para captar la atención de los clientes, debería utilizar fotografías bonitas y colores vivos.
Usando el constructor de pop-ups de arrastrar y soltar de Claspo, puedes añadir y personalizar completamente tus widgets. En su cuenta personal, puede elegir entre una gran variedad de plantillas de anuncios pop-up con temporizador de cuenta atrás y establecer las condiciones de visualización de los widgets.
Ventana emergente de venta cruzada de FatBitFun

Estas ventanas emergentes aparecen cuando los visitantes navegan por páginas de productos específicos o añaden artículos a su cesta. Ofrecen productos relacionados, actualizaciones o artículos adicionales para animar a los visitantes a comprar o aumentar el valor de su pedido.
¿Qué hace que esta ventana emergente sea buena?
Es el contenido personalizado. El estudio muestra que el 79% de los consumidores afirman que sólo es probable que acepten una oferta si se ha personalizado para reflejar las interacciones previas que el consumidor ha tenido con la marca.
¿Qué se puede mejorar de esta ventana emergente?
Una oferta tan limitada debe hacer que el cliente se sienta atendido, no engañado, así que no olvide ofrecer lo que realmente interesa a sus clientes, y no productos que llevan años en stock.
Ejemplos de ventanas emergentes por sector
Dividir los ejemplos de ventanas emergentes de correo electrónico por sectores permite obtener ejemplos más específicos y relevantes para las empresas que operan en sectores concretos. He aquí algunos ejemplos de ventanas emergentes de correo electrónico adaptadas a sectores específicos:
Ejemplo de ventana emergente de comercio electrónico
Ejemplo de ventana emergente B2B
Ejemplo de ventana emergente sin ánimo de lucro
Ejemplo de ventana emergente de viajes
Ejemplo de Pop-up de Automoción
Pop-up de comercio electrónico de Tomtop

Este ejemplo combina una atractiva oferta de descuento con la promesa de mantenerse informado sobre novedades y promociones especiales.
¿Qué hace que este email pop-up sea bueno?
El claro botón CTA anima a los visitantes a pasar a la acción y reclamar su descuento.
¿Qué se puede mejorar en esta ventana emergente?
Hay que recordar que es esencial conectar con los usuarios para que vuelvan a realizar una compra dentro de un tiempo.
Ejemplo de pop-up B2B por Prospero

Este ejemplo enfatiza el valor de probar el producto de la empresa B2B ofreciendo una oportunidad exclusiva.
¿Qué hace que este email pop-up sea bueno?
Destaca una oferta convincente.
¿Qué se puede mejorar de esta ventana emergente?
Considere la posibilidad de incorporar elementos que demuestren su experiencia, como testimonios de clientes o elogios del sector.
Ejemplo de ventana emergente de correo electrónico sin ánimo de lucro de Catholic Relief Services

El titular y el cuerpo del texto hacen hincapié en la importancia de donar y crear un cambio positivo. El claro botón CTA anima a los visitantes a pasar a la acción y unirse a los esfuerzos de la organización sin ánimo de lucro.
¿Por qué es buena esta ventana emergente?
Este ejemplo destaca la misión de la organización sin ánimo de lucro e invita a los visitantes a unirse a su causa.
¿Qué se puede mejorar en esta ventana emergente?
Evalúe y optimice periódicamente la ventana emergente basándose en los comentarios y datos de los usuarios para maximizar su eficacia a la hora de captar simpatizantes y fomentar el compromiso con su organización sin ánimo de lucro.
Ejemplo de ventana emergente de correo electrónico sobre viajes de Lonely Planet

Este ejemplo apela al deseo de aventura y exploración del público.
¿Por qué es bueno este mensaje emergente?
El titular y el cuerpo del texto destacan las ofertas exclusivas de viajes, los consejos de expertos y la inspiración de destinos que recibirán los suscriptores. El claro botón CTA anima a los visitantes a suscribirse y comenzar su viaje de descubrimiento.
¿Qué se puede mejorar en esta ventana emergente?
Considere la posibilidad de incorporar imágenes de viajes cautivadoras, testimonios de clientes satisfechos o promociones especiales para atraer aún más a los visitantes.
Ejemplo de ventana emergente de automoción de WHEELS.ca

Este ejemplo aprovecha la emoción y la pasión asociadas a los automóviles.
¿Qué hace que este email pop-up sea bueno?
La combinación de colores destaca entre las demás.
¿Qué se puede mejorar de esta ventana emergente?
Su estilo limpio y minimalista hace que la ventana emergente sea comprensible desde el primer vistazo. Sin embargo, es un poco simple, tal vez añadir algo de color al botón de suscripción ayudaría.
Ejemplo de Pop-up SaaS por ZOHO

La ventana emergente aparece con un diseño inspirado en la automoción, con elementos visuales elegantes y elementos que recuerdan a la industria del automóvil.
¿Qué hace que este email pop-up sea bueno?
Este ejemplo se centra en ofrecer una demostración personalizada de la solución SaaS a los clientes potenciales interesados.
¿Qué se puede mejorar en esta ventana emergente?
Una casilla de verificación opcional para que los usuarios indiquen sus intereses automovilísticos específicos (por ejemplo, coches de lujo, coches clásicos, vehículos todoterreno) para recomendaciones de contenido personalizadas.
Ejemplo de ventana emergente de correo electrónico sobre belleza de Cult Beauty

Además de ofrecer un descuento y envío gratuito, la marca describe lo que el usuario recibirá si se suscribe al boletín.
¿Qué hace que este email pop-up sea bueno?
El mensaje es audaz y atractivo.
¿Qué se puede mejorar de esta ventana emergente?
Asegúrese de indicar todo lo que quiere compartir. Si esto se hace mal, podrías perder al usuario y obtener una opinión negativa de tu marca.
Ejemplo de email pop-up deportivo de Reebok

Encuentra las palabras adecuadas para enganchar a tus visitantes al instante y hacer que quieran pasar a la acción.
¿Qué hace que este email pop-up sea bueno?
Una oferta para compartir su correo electrónico a cambio de una selección de materiales exclusivos en un blog funcionará sin duda mejor que una simple invitación a la lista de correo.
¿Qué se puede mejorar de esta ventana emergente?
Dígale al usuario por qué le pide que rellene los campos. Por ejemplo, "Especifique una ciudad y verá si el producto está en stock".
Ejemplo de ventana emergente de correo electrónico sobre comida de Tasting Table

¿Qué hace buena a esta ventana emergente de correo electrónico?
La marca presta atención a las fotografías de comidas coloridas, frescas y sabrosas.
¿Qué se puede mejorar en esta ventana emergente?
Experimentar con la ubicación de la ventana emergente y su tamaño.
Ejemplo de Email Pop-up de Moda por FARFETCH

Farfetch muestra otro buen ejemplo.
¿Qué hace que este email pop-up sea bueno?
Más ventanas emergentes de correo electrónico opcionales con la posibilidad de elegir la forma de obtener información: correo electrónico o teléfono. Además, para recibir sólo las noticias adecuadas, los visitantes pueden elegir un género. Un truco fantástico para reducir el número de bajas.
¿Qué se puede mejorar de esta ventana emergente?
Cuanto más sencilla y breve sea su formulación, mejor.
Mejores prácticas y consejos para las ventanas emergentes de correo electrónico
Aquí tienes algunos consejos que te ayudarán a realizar pop-ups de email efectivos, que te permitan captar nuevos leads.
1. Trabaje lo visual

Ejemplo de ventana emergente de correo electrónico
Un elemento visual atractivo captará más la atención de sus visitantes. Hacer un pop-up no se improvisa. Piénselo bien porque su email pop-up debe reflejar su negocio.
El diseño del email pop-up debe ser brillante y sin ambigüedades.
La atención se centra en una oferta introductoria (10% de descuento, solicitud de una auditoría gratuita); un botón clicable de tamaño considerable proporciona la acción objetivo. Por supuesto, es mejor diseñar el formulario siguiendo el estilo del sitio: utilizar la misma paleta, fuentes, elementos gráficos como viñetas, etc.
2. Haga una oferta clara

3. Cree un potente botón CTA
Ejemplo de ventana emergente de correo electrónico
El botón CTA debe ser claramente visible en su formulario emergente, y el texto introducido debe ser comprensible y hacer que la gente quiera hacer clic en el botón.
4. Integre perfectamente el Pop-up en su página

Ejemplo de ventana emergente de correo electrónico
Para obtener los resultados esperados, no olvide integrar perfectamente sus ventanas emergentes de correo electrónico en su página web: su cliente potencial no debe tener la impresión de abandonarla.
La posición en el sitio es esencial. La ventana emergente no debe ocupar toda la pantalla del usuario y no debe ser tan pequeña que resulte totalmente invisible. El tamaño óptimo para una ventana emergente es mediano o en forma de deslizador en la esquina de la pantalla.
5. Haga que la ventana emergente coincida con su marca

Ejemplo de ventana emergente de correo electrónico
Una ventana emergente de correo electrónico en un sitio suele quedar fuera de la interfaz general. Para evitar este error, recomendamos que el diseño de todos los elementos del sitio esté en sintonía.
Lo mismo ocurre con el tono de voz (la tonalidad a la que se adhiere la marca en la comunicación con su consumidor). Un tono bien pensado, un estilo narrativo y unos elementos de diseño acordes crearán una experiencia positiva para los visitantes del sitio, haciéndoles más propensos a realizar la acción deseada.
Por lo tanto, antes de mostrar una ventana emergente de correo electrónico en una página, asegúrese de que los colores, la fuente, el estilo de la imagen y el tono de voz sean coherentes con el ecosistema del sitio.
Ventana emergente de correo electrónico: no para molestar, sino para convencer
Las ventanas emergentes son una herramienta comercial prometedora y valiosa que permite establecer una comunicación con los clientes de forma rápida. Las ventanas emergentes pueden aumentar las conversiones del sitio web, crear una base de clientes potenciales, ampliar su base de clientes y recopilar información útil. Pero hay que utilizarlos con cuidado, para que los visitantes del sitio no vean anuncios molestos, sino un complemento agradable.
Le deseamos altas conversiones. Pida ayuda si desea crear una ventana emergente de correo electrónico para una suscripción pero no sabe por dónde empezar.