Що таке Floating Bar: 10 прикладів та поради щодо використання
Що таке floating bar
Floating bar — це pop-up, який закріплюється зверху або знизу сайту і залишається помітним при скролі сторінки. У Floating bar можна розмістити нагадування про закінчення розпродажу, форму передплати або направити трафік на певний лендинг.
Переваги використання floating bar
Ненав'язливість
Floating bar не відволікає користувачів від основного контенту сайту і не вимагає додаткових дій, щоб продовжити перегляд сторінки (наприклад, підписатися або закрити форму).
UX-friendly
Floating bar містить мінімальну кількість контенту, який не закриває картки товарів, кнопки та інші важливі елементи сайту. Вони компактно відображаються як у десктопній, так і мобільній версії сайту.
Високий показник конверсії
Тоді як спливаючу форму можна закрити і не повернутися до неї, Floating bar завжди залишається видимим і дає користувачеві можливість відреагувати на пропозицію в будь-який момент. Це підвищує можливість здійснення цільової дії, а з нею — конверсію та продажі.
Як використовувати floating bar?
Форма підписки
Закріплені поп-апи чудово підходять для збору контактної бази. Повертаючись до переваг над спливаючими формами, користувачі сайту завжди будуть бачити вигоду за підписку і зможуть залишити свою адресу.
Розпродаж або обмежена пропозиція
Такі форми ефективні разом із таймером — це дозволить привернути увагу до акції та підкреслить лімітність вашого оффера.
Промо онлайн- або офлайн-подій
Вебінари, навчальні курси, конференції та лекції: закріплений поп-ап нагадає користувачам про швидке закінчення реєстрації, розповість про early bird ціну або анонсує головний захід вашої компанії.
Збір підписників у соціальних мережах
Якщо соціальні мережі є пріоритетним каналом комунікації, ви можете використовувати закріплений поп-ап для збору підписників.
Call to action
У floating bar можна розмістити кнопку з головним CTA лендингу або сайту. Наприклад, "Отримати демо" або "Спробувати безкоштовно" для SaaS-продуктів.
10 прикладів використання floating bar
Розпродажі та акції
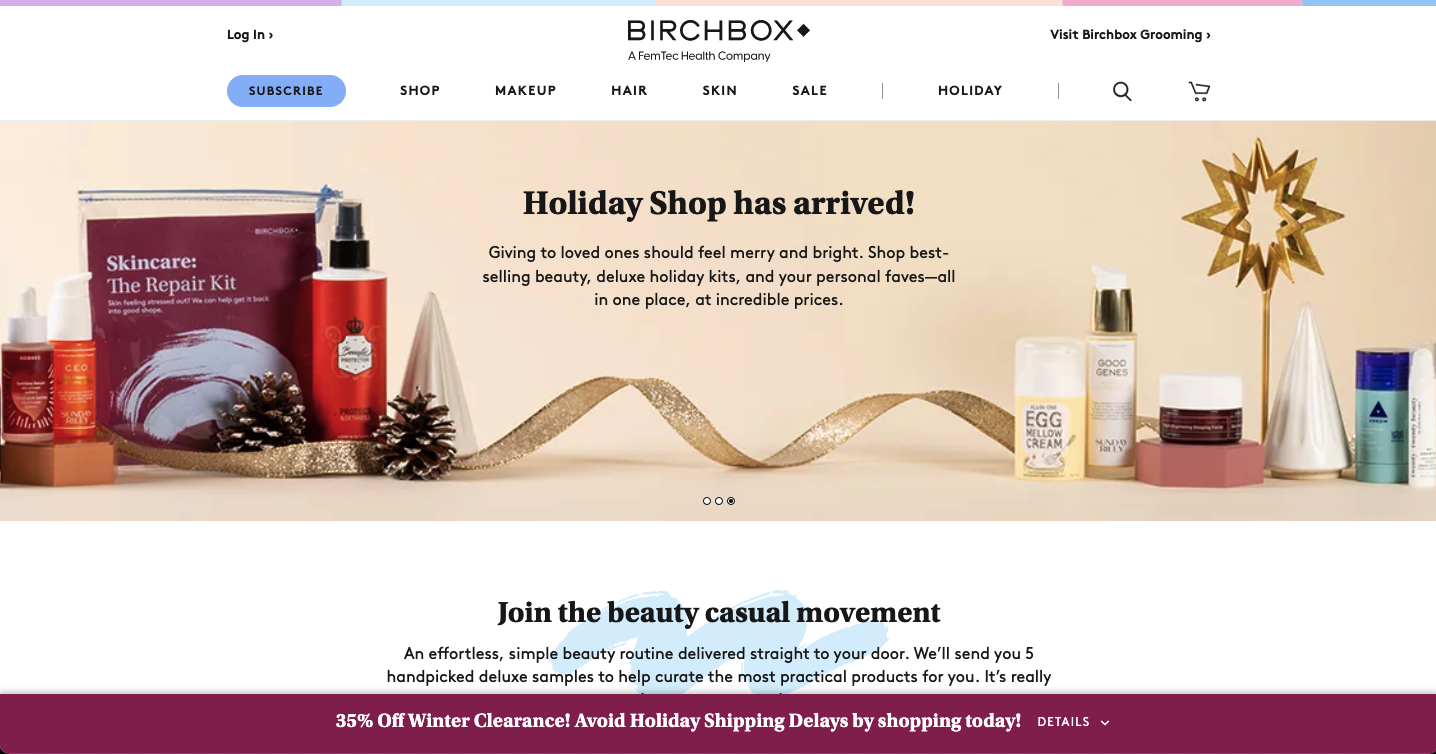
Birchbox.com
 Birchbox нагадує про знижки та просить не забувати про затримки у часі. Ця форма також має логіку відображення: вона видна користувачам на стартовій сторінці і при скролі вгору, назад до початку.
Birchbox нагадує про знижки та просить не забувати про затримки у часі. Ця форма також має логіку відображення: вона видна користувачам на стартовій сторінці і при скролі вгору, назад до початку.
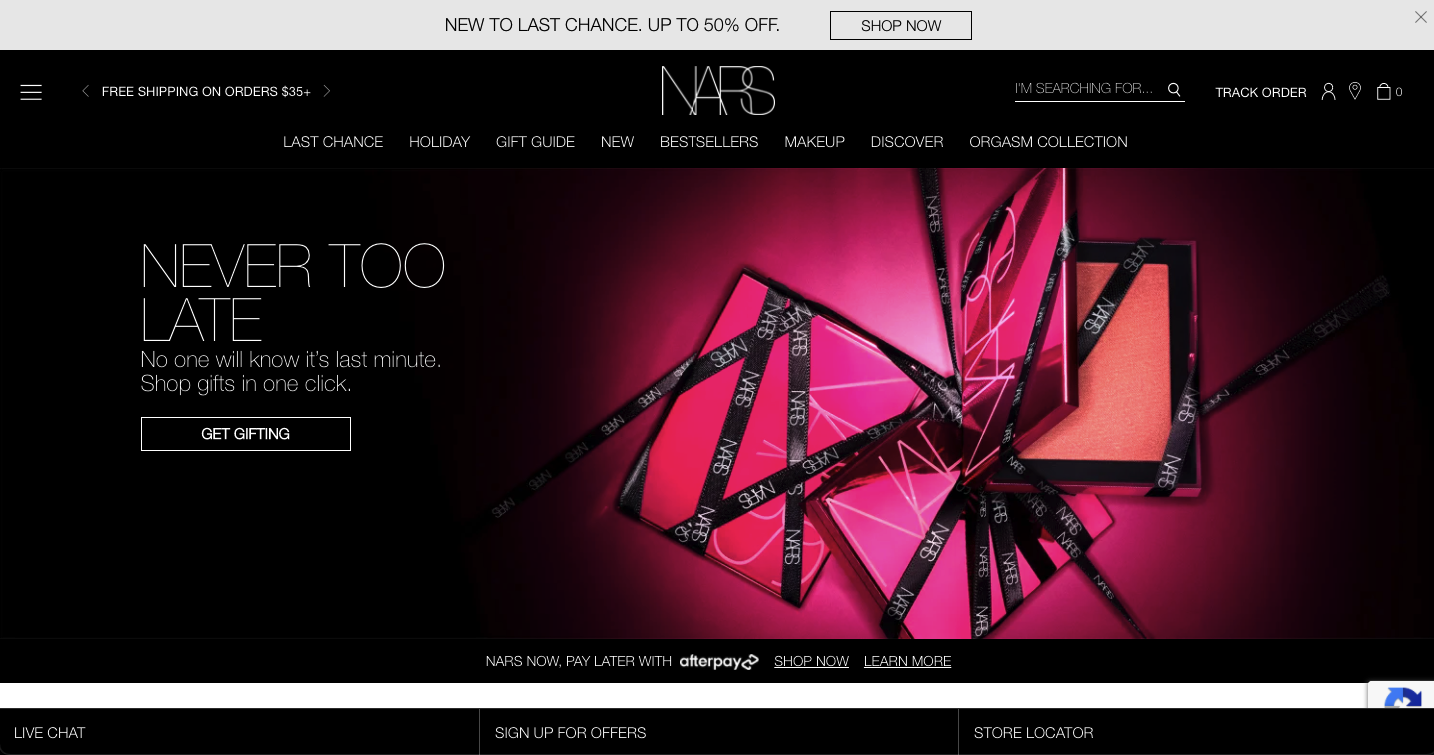
Narscosmetics.com

NARS нагадує про знижки, які скоро закінчуються.
Обмежена пропозиція (Limited offer)
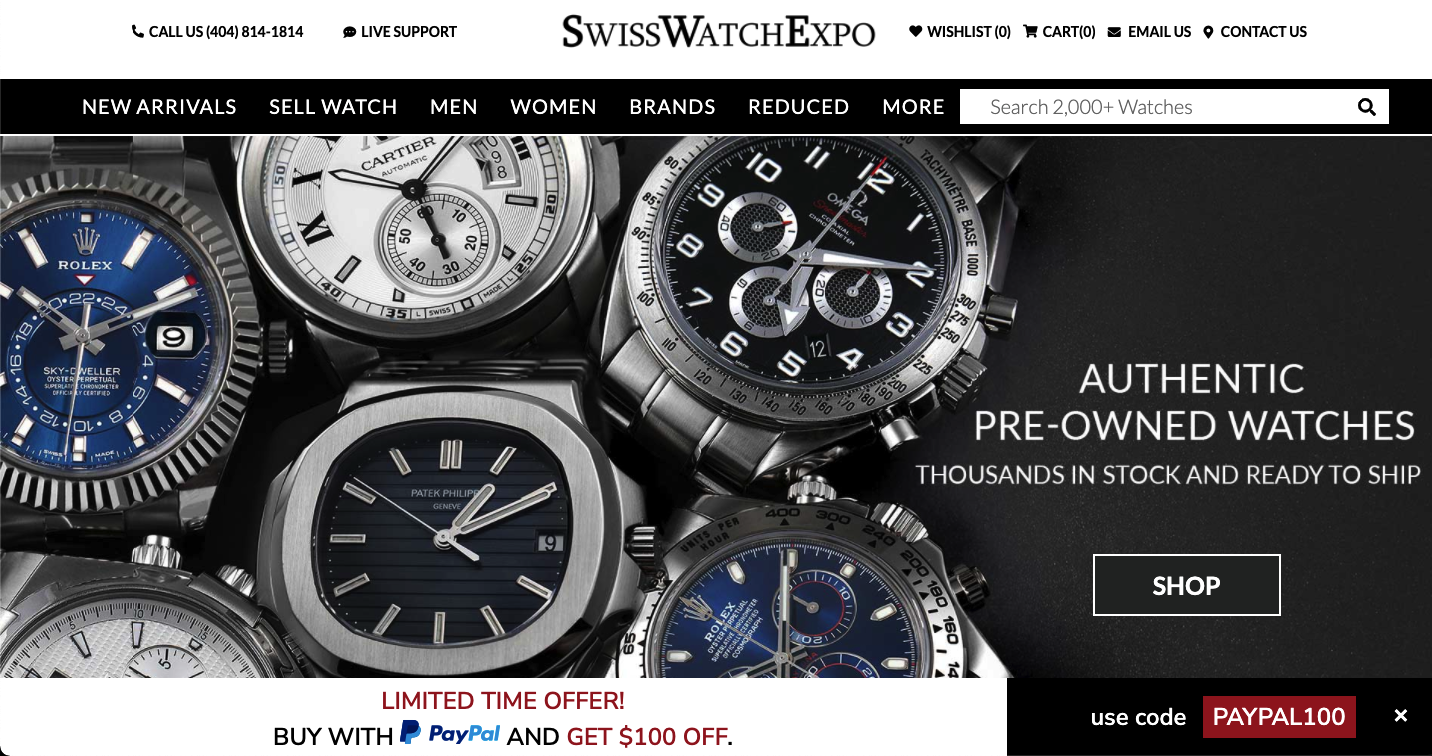
Swisswatchexpo.com
 Магазин швейцарських годинників повідомляє про знижку при оплаті з PayPal і пропонує промокод.
Магазин швейцарських годинників повідомляє про знижку при оплаті з PayPal і пропонує промокод.
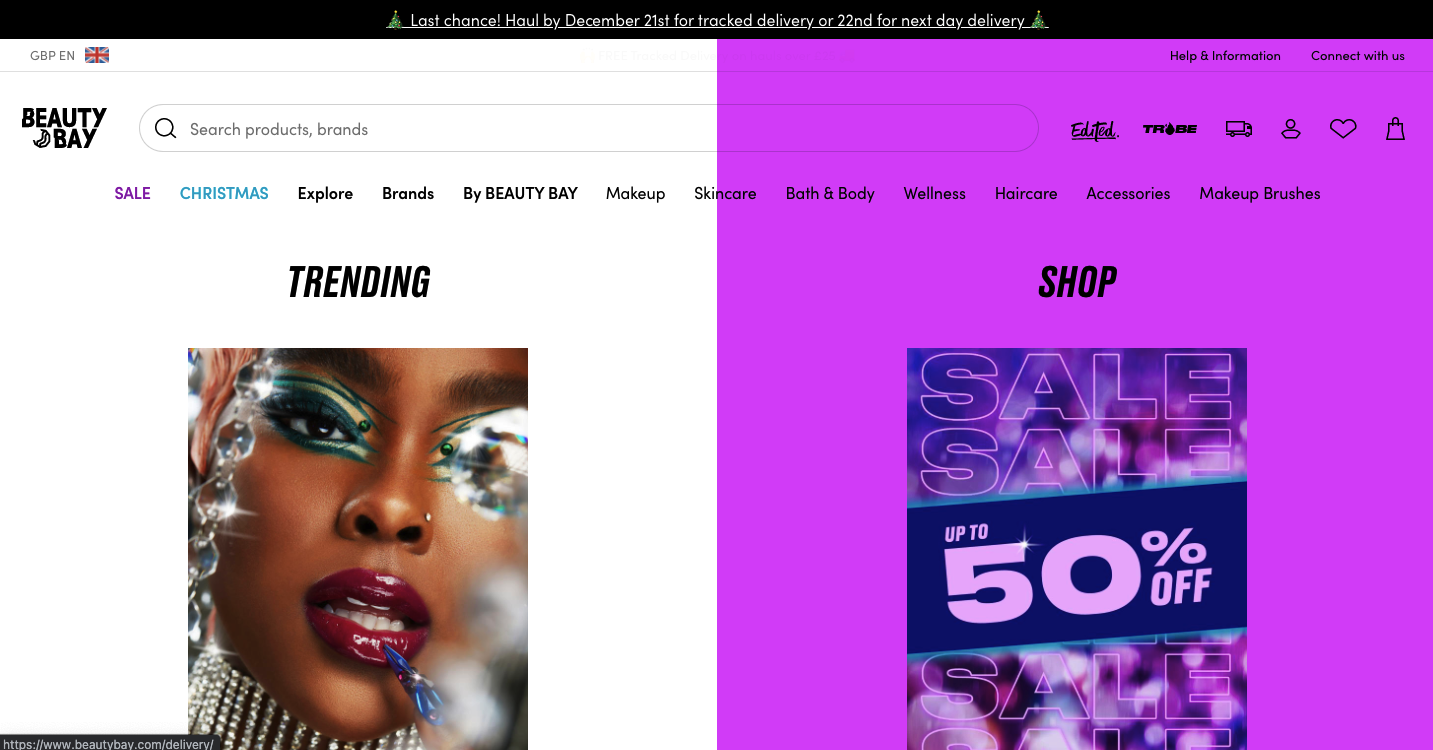
Beautybay.com

У передсвятковий період Beauty Bay нагадує зробити замовлення до певної дати, щоб встигнути отримати товари до Різдва.
Call to action
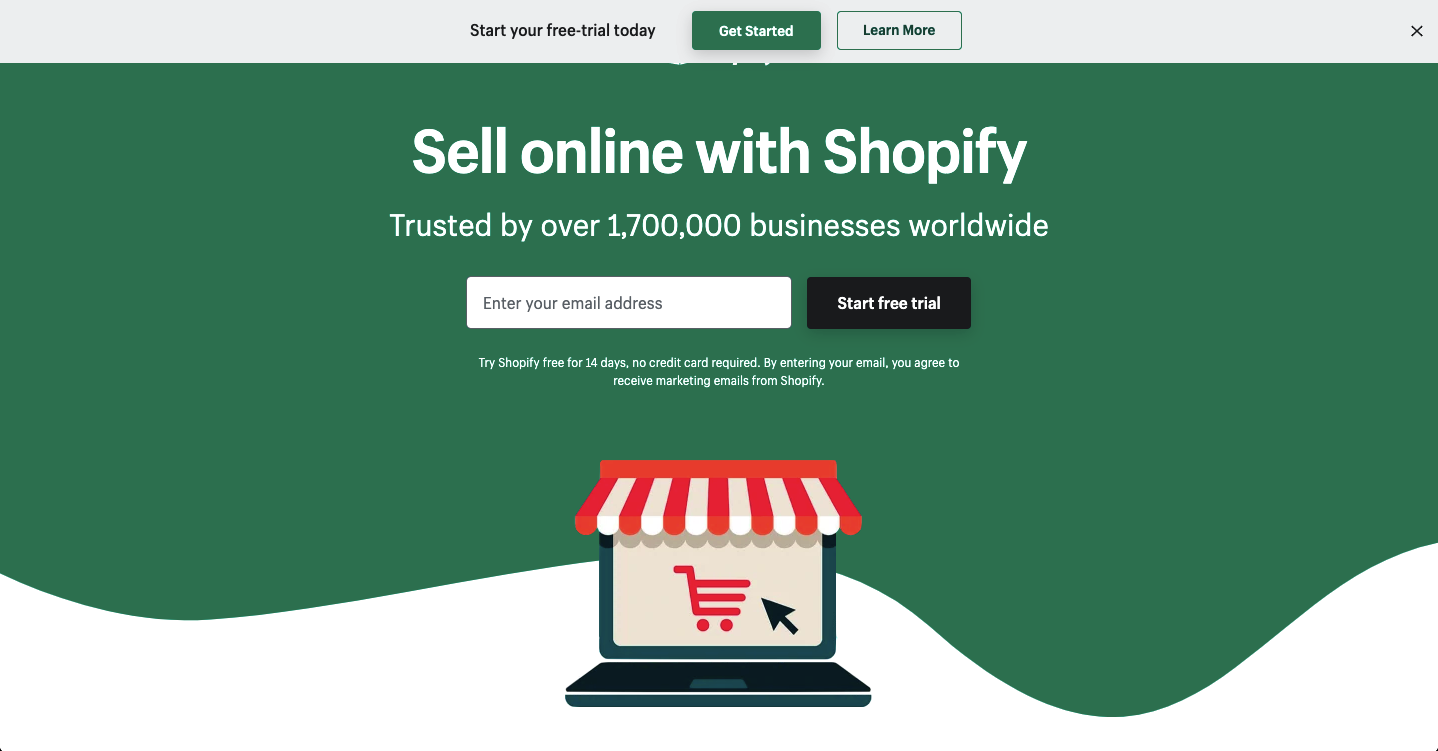
Shopify.com

На лендингу Shopify розміщує floating bar з головним CTA — "Get started". Менш яскраво виділено кнопку “Learn more”, яка веде на блог.
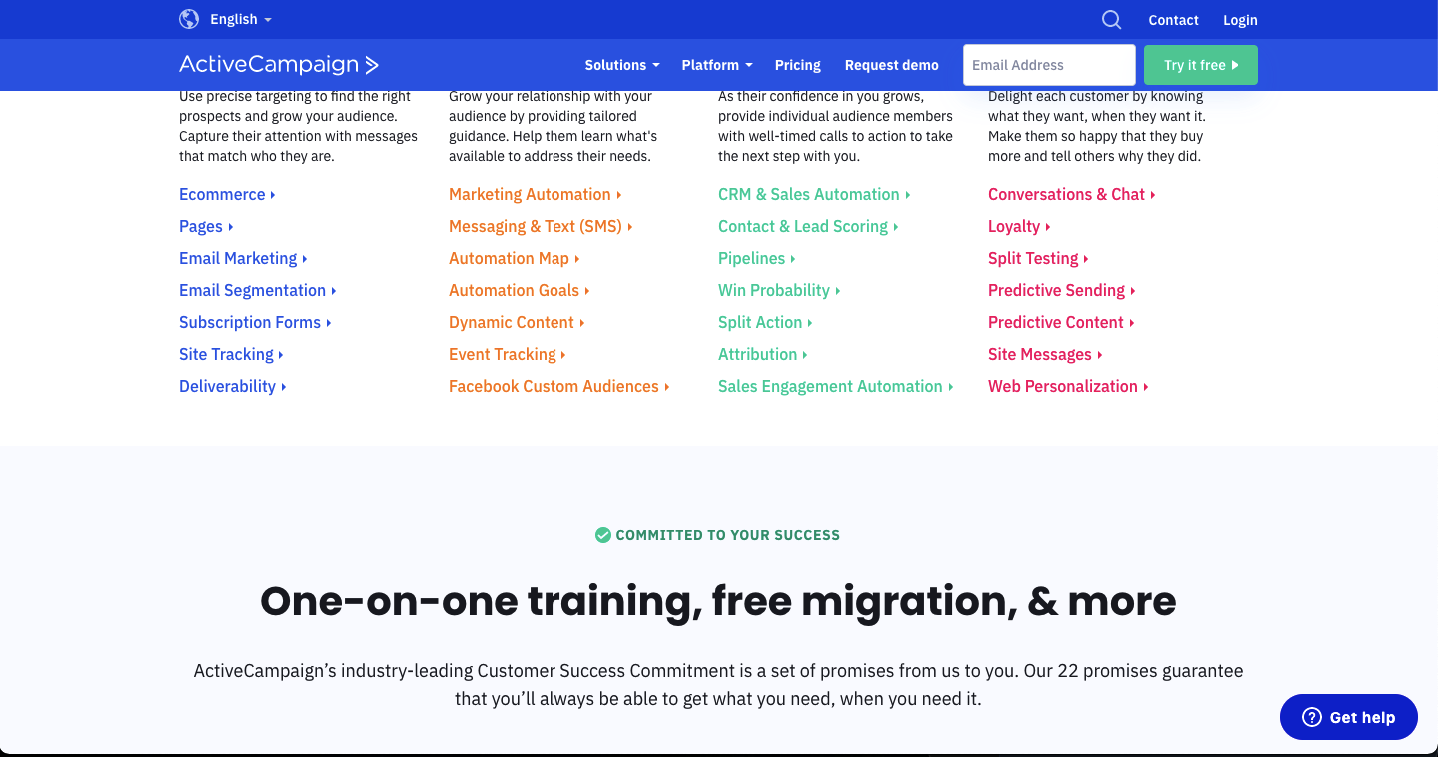
ActiveCampaign.com

Разом з меню сайту Active Campaign закріплює форму для email та CTA “Try it free”.
Canva.com

Canva закріплює кнопку “Start designing”, щоб користувачі з будь-якого місця на сайті могли перейти безпосередньо до використання сервісу.
Thewineshop.com
 Винний магазин Wine Shop вітає нових користувачів і пропонує перейти до вибору вина.
Винний магазин Wine Shop вітає нових користувачів і пропонує перейти до вибору вина.
Додаткові пропозиції, нагадування
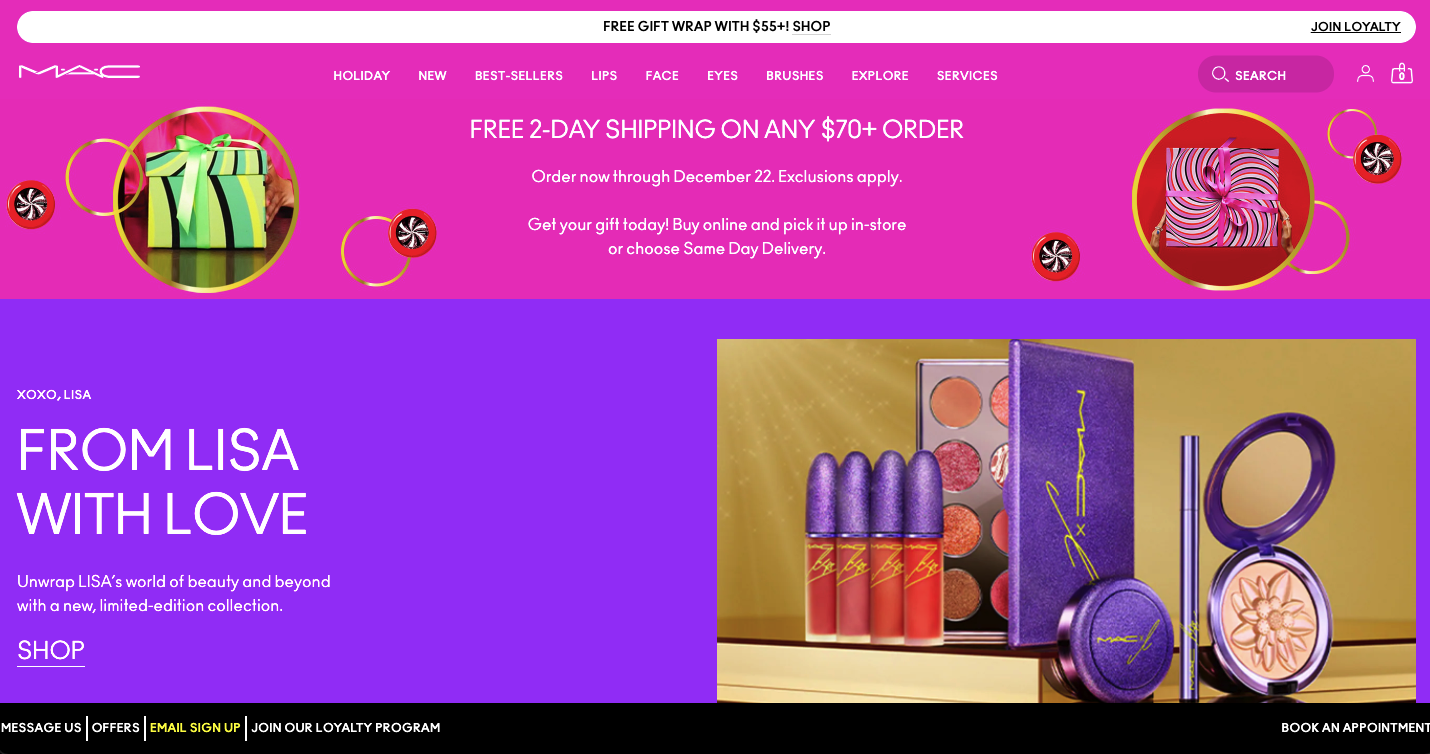
Maccosmetics.com

MAC повідомляє про безкоштовну подарункову упаковку для замовлень від певної суми. Floating bar розташовується на стартовій сторінці та при скролі назад вгору.
100percentpure.com

У цьому інтернет-магазині косметики контент floating bar не статичний: повідомлення про безкоштовну доставку від певної суми змінюється інформацією про знижку за промокодом.
Поради щодо використання floating bar
Використовуйте простий текст та CTA
Оскільки floating bar фактично дозволяє розмістити тільки текст і кнопку, влучне повідомлення та CTA як ніколи важливі.
Тестуйте
Пробуйте різні меседжі, дизайн та оффер за підписку, щоб не тільки знайти те, що працює найкраще для вашої аудиторії, а й уникнути звикання постійних користувачів до цього виду контенту на сайті.
Персоналізуйте оффер
Як тільки ви отримали результат із floating bar на основній сторінці сайту, протестуйте більш вузькоспрямовану пропозицію на сторінці з певною групою товарів чи послугою. Можливо, вам вдасться привернути увагу користувача персоналізованим оффером, якщо він не взаємодіяв із поп-апом на головній сторінці.
Уникайте нагромадження форм
Якщо ви використовуєте різні форми збору контактів, кнопки переходу в чат із клієнтським сервісом або інформування про знижки, переконайтеся, що користувач не бачить їх на сторінці одночасно.
Висновки
Floatingbar — це проста механіка для взаємодії з клієнтами. Якщо ви турбуєтеся про нав'язливість спливаючих форм і не хочете відволікати користувачів від основного контенту сайту — floating bar стане відмінним рішенням для ваших завдань.
Коректно розміщена та актуальна запитам аудиторії, floating bar форма здатна:
- збільшити ріст контактної бази;
- повідомити про розпродаж, знижки або новинки;
- направити трафік на потрібну сторінку;
- зібрати заявку на участь в онлайн-події;
- підвищити ефективність окремої сторінки;
- поділитися корисним PDF-файлом, чек-листом, записом вебінару з метою підписки чи промо продукту, події.
Щоб досягти кращих результатів, дотримуйтесь принципу мінімалізму в дизайні floating bar, тестуйте контент та CTA, щоб визначити найкращу пропозицію для ваших клієнтів. І прагніть до більш персоналізованих повідомлень, ґрунтуючи їх на особливостях поведінки користувачів на сайті.












