Что такое Floating Bar: 10 примеров и советы по использованию
Что это такое floating bar
Floating bar — это pop-up, который закрепляется сверху или снизу сайта и остается видимым при скролле страницы. В Floating bar можно разместить напоминание об окончании распродажи, форму подписки или направить трафик на определенный лендинг.
Преимущества использования floating bar
Ненавязчивость
Floating bar не отвлекает пользователей от основного контента сайта и не требует совершить дополнительных действий, чтобы продолжить просматривать страницу (например, подписаться или закрыть форму).
UX-friendly
Floating bar вмещает минимальное количество контента, который не закрывает карточки товаров, кнопки и другие важные элементы сайта. Они компактно отображаются как в десктопной, так и в мобильной версии сайта.
Высокий показатель конверсии
Тогда как всплывающую форму можно закрыть и не вернуться к ней, Floating bar всегда остается на виду и дает пользователю возможность отреагировать на предложение в любой момент. Это повышает вероятность совершения целевого действия, а с ней — конверсию и продажи.
Как использовать floating bar?
Форма подписки
Закрепленные поп-апы отлично подходят для сбора контактной базы. Возвращаясь к преимуществу над всплывающими формами, пользователи сайта всегда будут видеть выгоду за подписку и смогут оставить свой адрес.
Распродажа или ограниченное предложение
Такие формы эффективны вместе с таймером — это позволит привлечь внимание к акции и подчеркнет лимитность вашего оффера.
Промо онлайн- или офлайн-событий
Вебинары, обучающие курсы, конференции и лекции: закрепленный поп-ап напомнит пользователям о скором окончании регистрации, расскажет об early bird цене или анонсирует главное мероприятие вашей компании.
Сбор подписчиков в социальных сетях
Если социальные сети — ваш приоритетный канал коммуникации, вы можете использовать закрепленный поп-ап для сбора подписчиков.
Call to action
В floating bar можно разместить кнопку с главным CTA лендинга или сайта. Например, “Получить демо” или “Попробовать бесплатно” для SaaS-продуктов.
10 примеров использования floating bar
Распродажи и акции
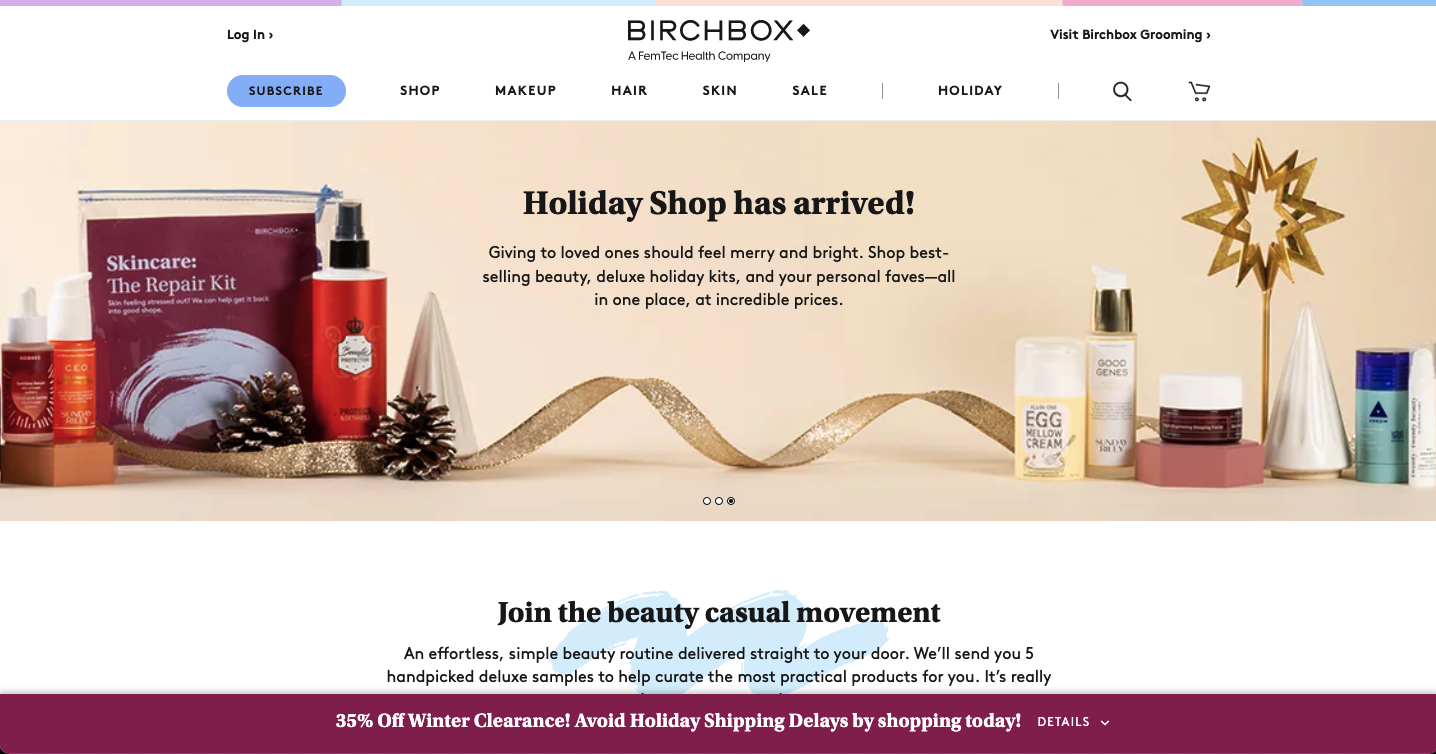
Birchbox.com

Birchbox напоминает о скидках и просит не забывать о задержках в доставке на время праздников. У этой формы также есть логика отображения: она видна пользователям на стартовой странице и при скролле вверх, обратно к началу.
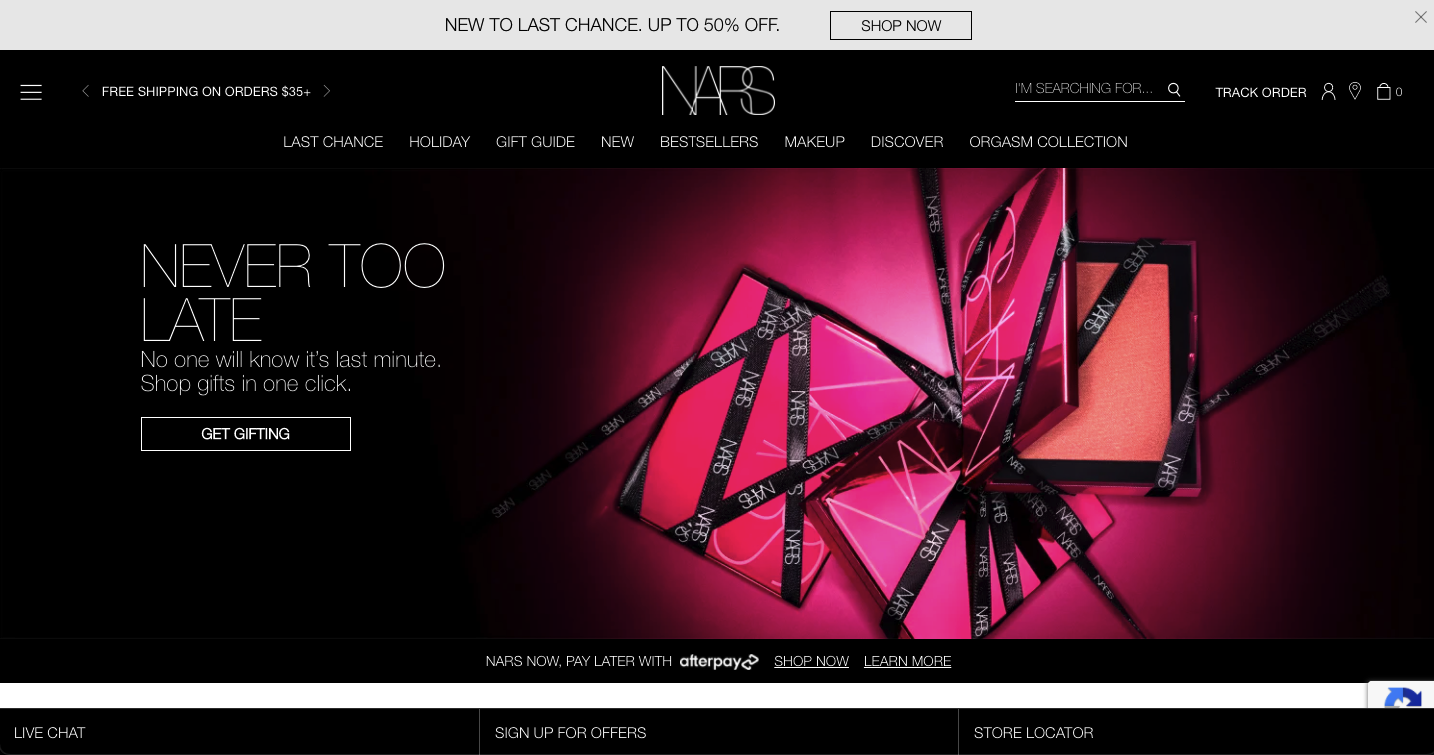
Narscosmetics.com

NARS напоминает о скидках, которые скоро заканчиваются.
Ограниченное предложение (Limited offer)
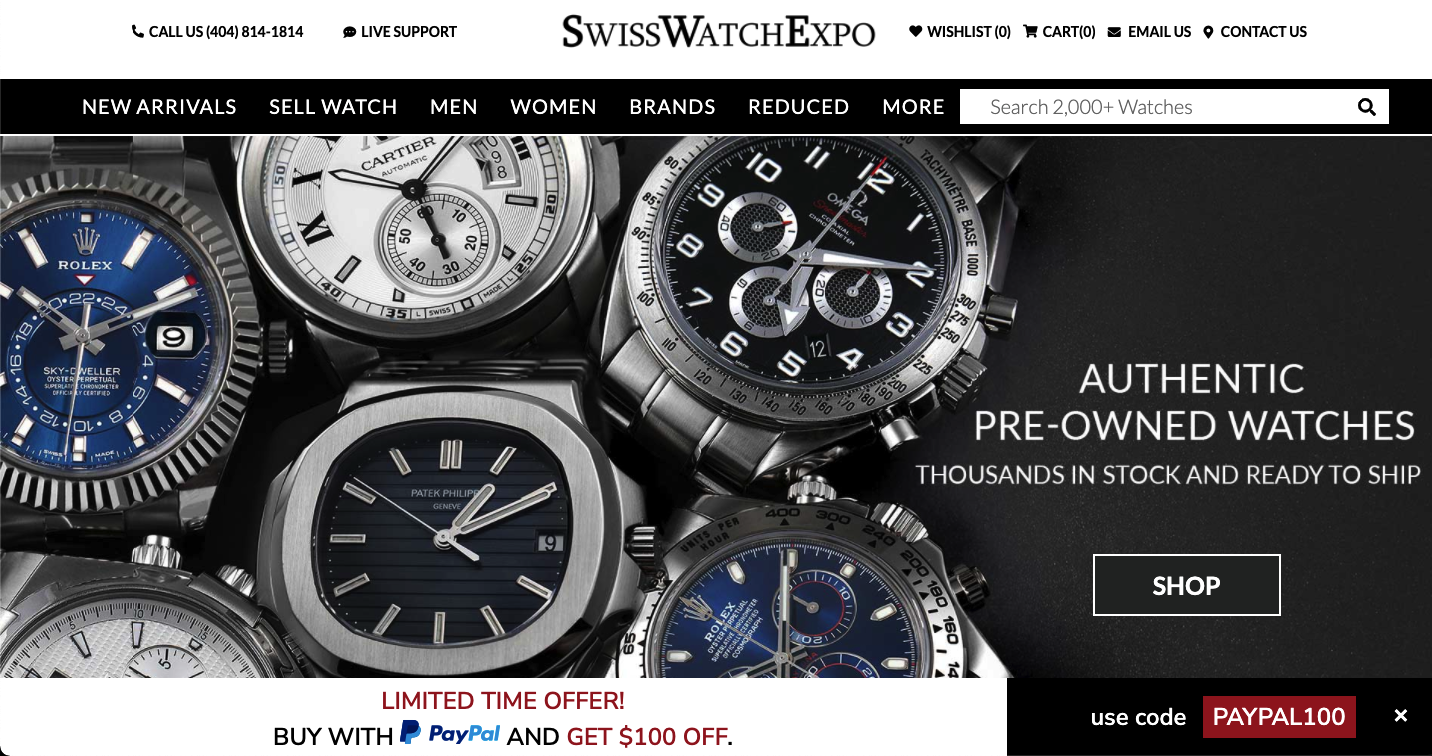
Swisswatchexpo.com

Магазин швейцарских часов сообщает о скидке при оплате с PayPal и предлагает промокод.
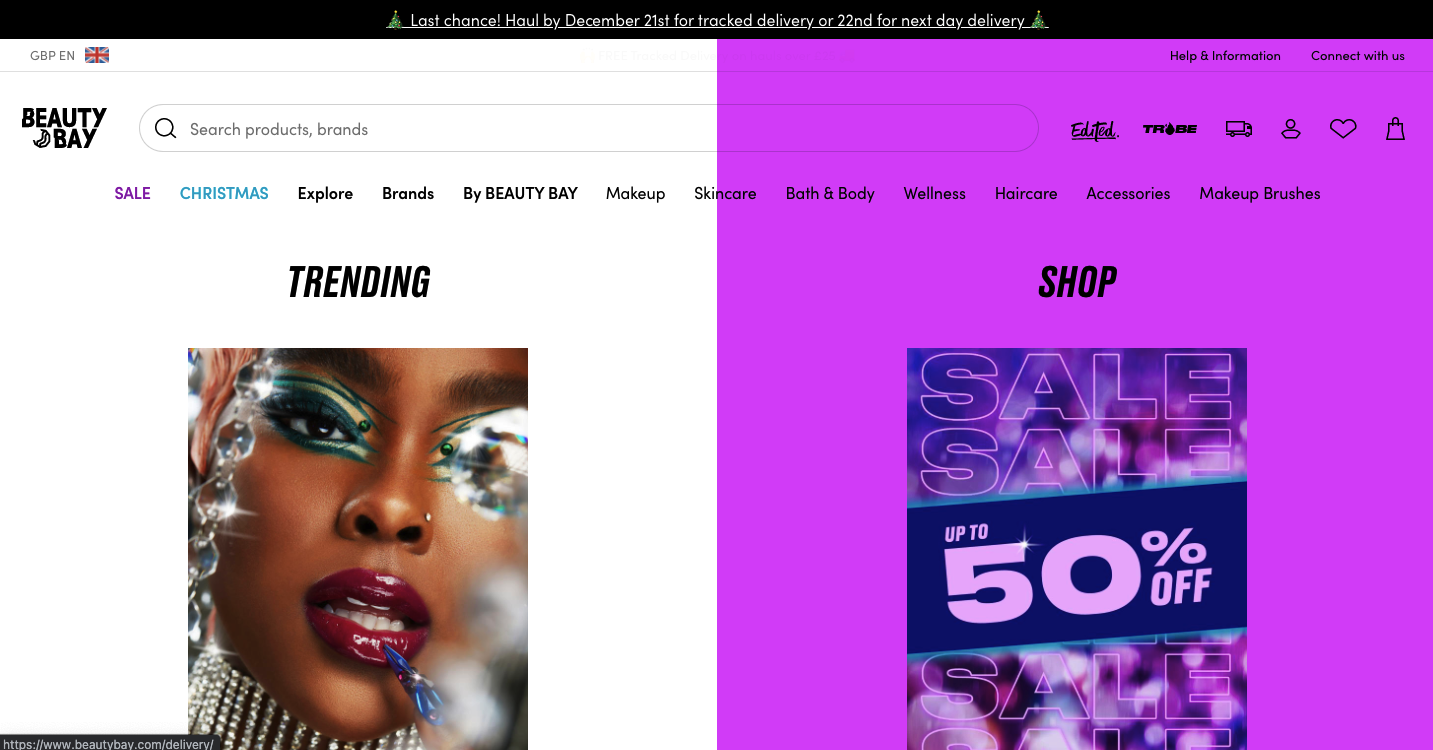
Beautybay.com

В предпраздничный период Beauty Bay напоминает сделать заказ до определенной даты, чтобы получить товары до Рождества.
Call to action
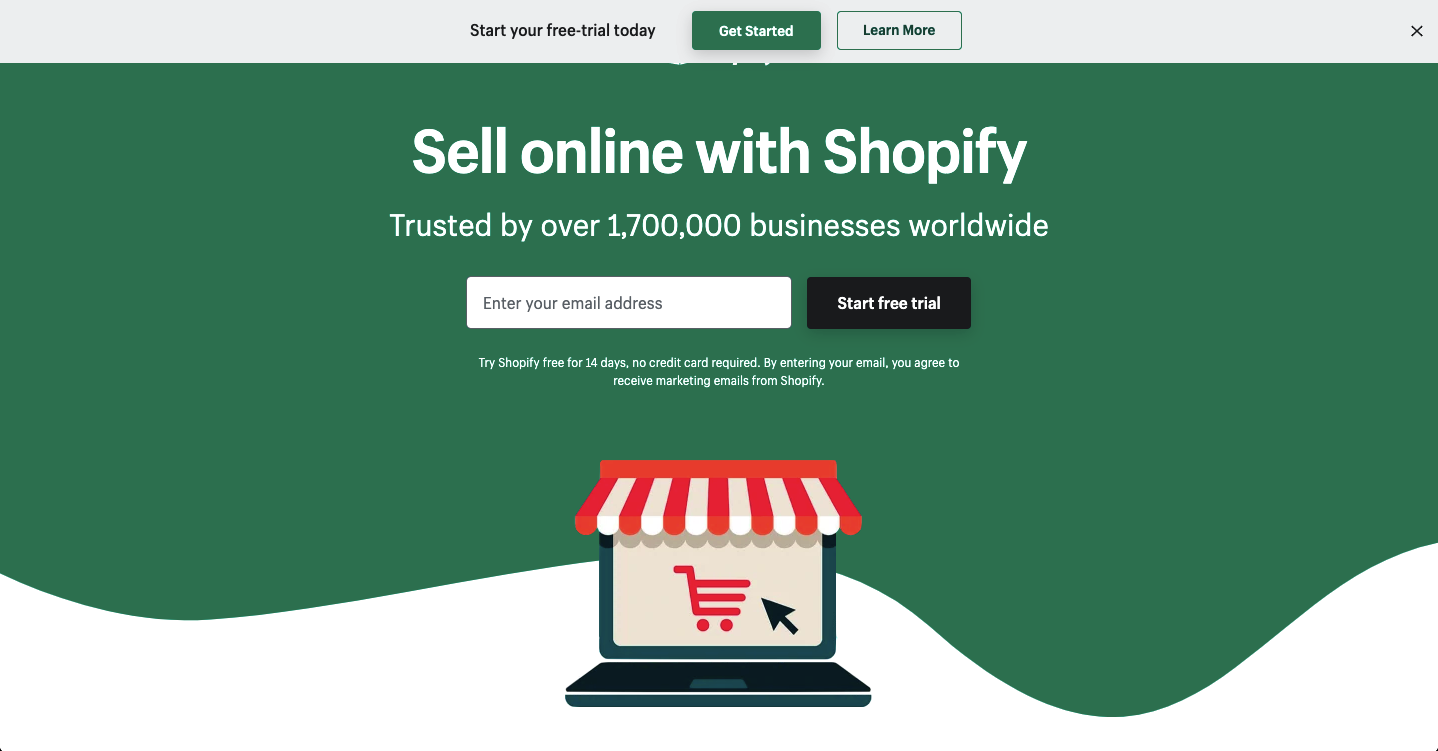
Shopify.com

На лендинге Shopify размещает floating bar с главным CTA — “Get started”. Менее ярко выделена кнопка “Learn more”, которая ведет на блог.
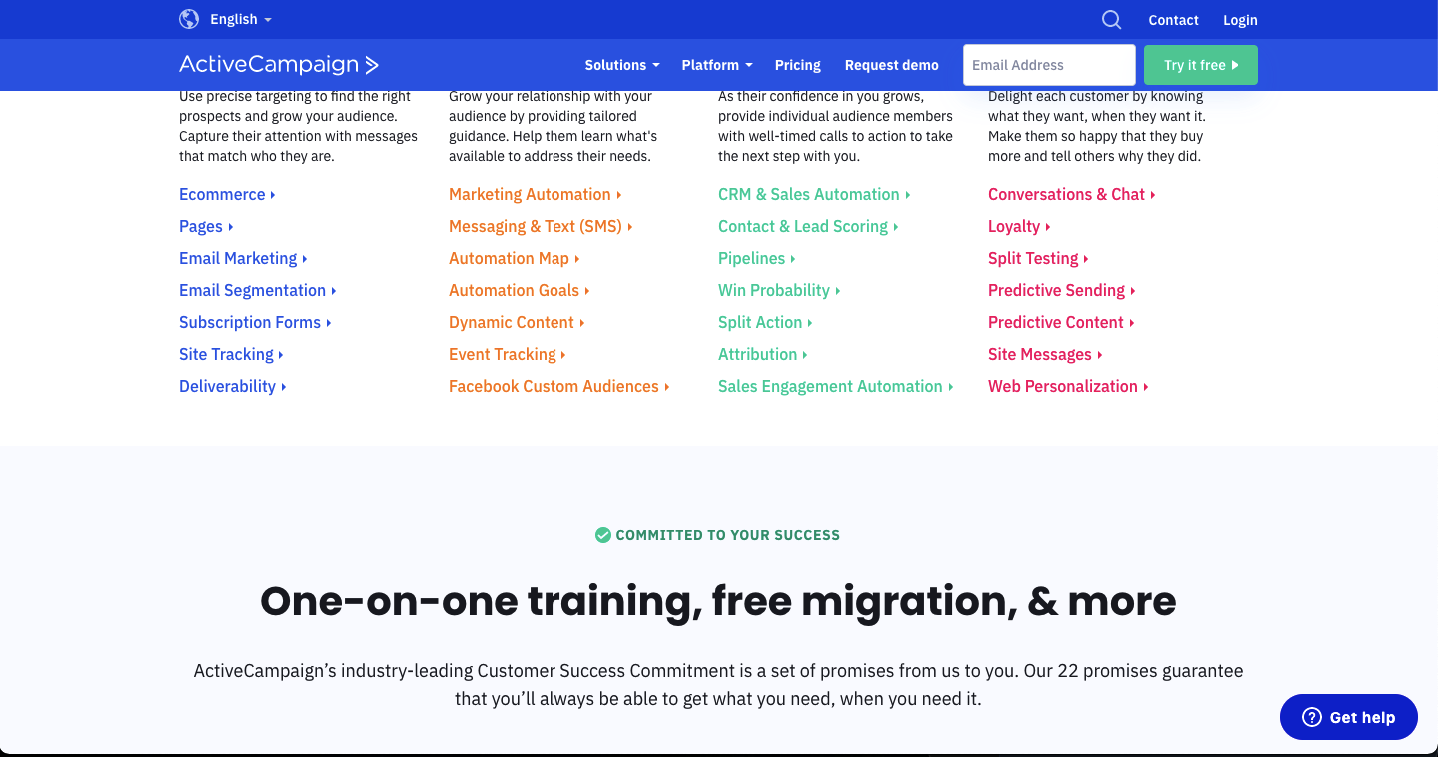
ActiveCampaign.com
 Вместе с меню сайта, Active Campaign закрепляет форму для email и CTA “Try it free”.
Вместе с меню сайта, Active Campaign закрепляет форму для email и CTA “Try it free”.
Canva.com

Canva закрепляет кнопку “Start designing”, чтобы пользователи из любого места на сайте могли перейти непосредственно к использованию сервиса.
Thewineshop.com

Винный магазин Wine Shop приветствует новых пользователей и предлагает перейти к выбору вина.
Дополнительные предложения, напоминания
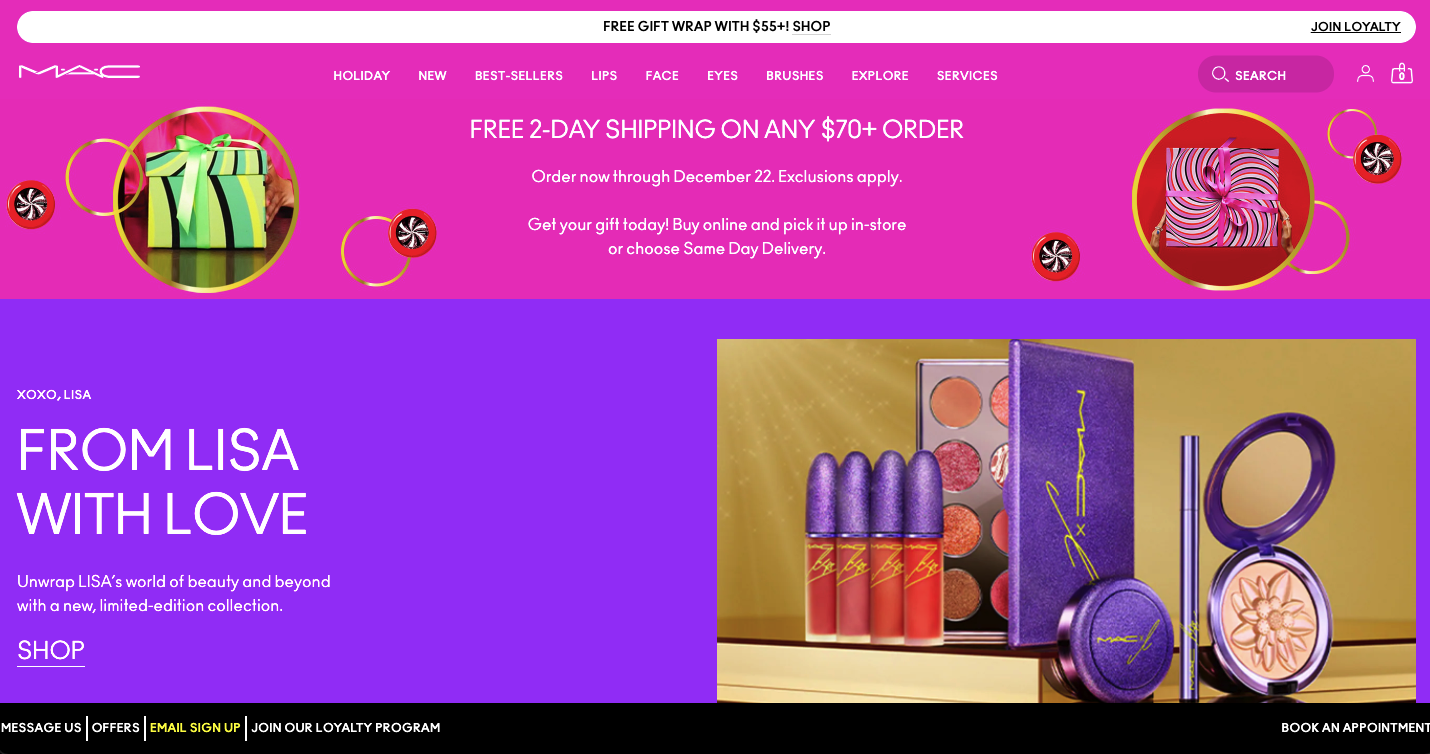
Maccosmetics.com

MAC сообщает о бесплатной подарочной упаковке для заказов от определенной суммы. Floating bar располагается на стартовой странице и при скролле обратно вверх.
100percentpure.com

В этом интернет-магазине косметики контент floating bar не статичный: сообщение о бесплатной доставке от определенной суммы сменяется информацией о скидке по промокоду.
Советы по использованию floating bar
Используйте простой текст и CTA
Так как floating bar фактически позволяет разместить только текст и кнопку, меткое сообщений и CTA как никогда важны.
Тестируйте
Пробуйте разные месседжи, дизайн и оффер за подписку, чтобы не только найти то, что работает лучше всего для вашей аудитории, но и избежать привыкания постоянных пользователей к этому виду контента на сайте.
Персонализируйте оффер
Как только вы получили результат с floating bar на основной странице сайта, протестируйте более узконаправленное предложение на странице с определенной группой товаров или услугой. Возможно, вам удастся привлечь внимание пользователя персонализированным оффером, если он не взаимодействовал с поп-апом на главной странице.
Исключите нагромождение форм
Если вы используете разные формы сбора контактов, кнопки перехода в чат с клиентским сервисом или информирование о скидках, убедитесь, что пользователь не видит их на странице одновременно.
Заключение
Floating bar — это простая механика для взаимодействия с клиентами. Если вы беспокоитесь о навязчивости всплывающих форм и не хотите отвлекать пользователей от основного контента сайта — floating bar станет отличным решением для ваших задач.
Корректно размещенная и соответствуя запросу аудитории, floating bar форма способна:
- увеличить рост контактной базы;
- сообщить о распродаже, скидках или новинках;
- направить трафик на нужную страницу;
- собрать заявку на участие в онлайн-событии;
- повысить эффективность отдельной страницы;
- поделиться полезным PDF-файлом, чек-листом, записью вебинара с целью подписки или промо продукта, события.
Чтобы добиться лучших результатов, придерживайтесь принципа минимализма в дизайне floating bar, тестируйте контент и CTA, чтобы определить лучшее предложение для ваших клиентов. И стремитесь к более персонализированным сообщениям, основывая их на особенностях поведения пользователей на сайте.












