Cómo añadir verificación de edad gratuita a un sitio web en unos minutos
El cumplimiento de las restricciones y normativas de edad es primordial para los sitios web que manejan contenidos o productos delicados. Tanto si gestiona una tienda online de alcohol, tabaco o material orientado a adultos como si simplemente quiere proteger a los menores del acceso a contenidos inapropiados, implantar la verificación de edad en su sitio web es crucial.
Esta sencilla herramienta puede salvar su negocio y su reputación. En este artículo, hablaremos sobre la verificación de edad en sitios web, explicaremos sus tipos y proporcionaremos instrucciones sobre cómo añadir la verificación de edad al sitio web, tanto con conocimientos de codificación como sin ellos. Empecemos.
Índice de contenidos
¿Qué es la verificación de edad?
¿Cómo añadir la verificación de edad a una página web?
Plantillas Pop-up de Verificación de Edad de Claspo listas para usar
¿Cuándo necesita un sitio web una verificación de edad?
¿Cómo utilizar la verificación de edad para evitar problemas?
¿Qué es la verificación de edad para un sitio web?
La verificación de la edad en un sitio web es un sencillo widget que le permite configurar una ventana emergente de carga de página para determinar la edad de los visitantes. Puede ayudarle a que su contenido sea accesible para personas mayores de edad.
Ejemplos de contenidos digitales que suelen estar restringidos son las tiendas online que venden tabaco y alcohol, las plataformas de streaming de vídeo, las salas de cine online, las redes sociales, las apuestas y los servicios de juego online.
La primera razón para utilizar la verificación de edad de sitios web es evitar que los niños accedan a contenidos o compren productos para adultos. La segunda razón es que, al tratar con productos sensibles a la edad, debe cumplir las leyes y normativas introducidas por las instituciones legales de su región. Al exigir a los usuarios que confirmen su edad antes de acceder a dichos contenidos, crea un entorno en línea más seguro y responsable.
¿Cómo añadir la verificación de edad a un sitio web?
En pocas palabras, hay dos formas de añadir la verificación de edad a los sitios web. Una requiere un poco de codificación, mientras que la otra utiliza plantillas sin código proporcionadas por varios servicios de ventanas emergentes.
Método 1. Método basado en código
No es de extrañar que, después de navegar un rato, encuentres algunos ejemplos de código HTML de verificación de edad gratuitos escritos en su día para ayudar a los propietarios de sitios web sensibles a la edad a proteger a los usuarios menores de edad y a ellos mismos. Este método puede funcionar si tienes conocimientos básicos de código y buscas una herramienta gratuita de verificación de edad. Hay ejemplos de código gratuitos para añadir la verificación de edad en comunidades online para probadores y foros de discusión para programadores.
1. Código HTML de verificación de edad gratuito
<div id="age-verify">
<div class="window">
<span class="title">Are you over 18?</span>
<span>To visit our website, you must be of legal drinking age.</span>
<button class="yes" onclick="overAge()">Yes</button>
<button class="no" onclick="underAge()">No</button>
<div class="underBox">
<span class="title">Sorry!</span>
<span>You need to be at least 18 to visit our website.</span>
<button class="back" onclick="goBack()">Go Back</button>
</div>
<span>
</div>
</div>
2. Parte CSS de verificación de edad gratuita
$font-stack: 'Source Sans Pro', sans-serif;
$transition: 500ms;
$window-width: 400px;
$window-height: 250px;
$button-color: #ED6A5A;
#age-verify {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(#000, 0.6);
transition: $transition;
.window {
position: absolute;
top: 50%;
left: 50%;
width: $window-width;
height: $window-height;
overflow: hidden;
padding: 40px;
margin-left: -($window-width/2);
margin-top: -($window-height/2);
background-color: #fff;
border:6px solid $button-color;
box-sizing: border-box;
box-shadow: 0 20px 60px rgba(#000,0.2);
transition: $transition;
span {
display: block;
text-align: center;
margin-bottom: 10px;
font-family: $font-stack;
&.title {
color: $button-color;
font-size: 24px;
}
}
button {
border: 0;
margin: 0;
padding: 0;
width:48%;
height:60px;
color:#FFF;
font-size: 18px;
background-color: $button-color;
margin-top:20px;
font-family: $font-stack;
transform:scale(1);
transition: .2s;
&.back {
display:block;
float:none;
margin:auto;
background-color: #fff;
color:$button-color !important;
margin-top:20px;
}
&.yes {
float:left;
}
&.no {
float:right;
}
&:hover {
transform:scale(1.1);
box-shadow: 0 20px 60px rgba(#000,0.2);
background-color: lighten($button-color,10%);
}
}
.underBox {
position:absolute;
width: $window-width;
height: $window-height;
padding: 40px;
top:100%;
left:0;
right:0;
background-color: $button-color;
transition: $transition;
box-sizing:border-box;
* {
color:#FFF !important;
}
}
}
&.hidden {
opacity:0;
visibility: hidden;
.window {
transform:scale(0.5);
}
}
&.under {
.window .underBox {
top:0%;
}
}
}
3. Verificación de edad gratuita JavaScript
overAge = function () {
$('#age-verify').addClass('hidden');
}
underAge = function () {
$('#age-verify').addClass('under');
}
goBack = function () {
window.history.back();
}
Si no estás familiarizado con la codificación, no tienes intención de involucrar a desarrolladores en el proceso de creación de ventanas emergentes o no te apetece hacer trabajo extra, hay muchas soluciones listas para usar que vienen con servicios de ventanas emergentes.
Método 2. Añadir verificación de edad al sitio web mediante servicios de ventanas emergentes
Por lo tanto, si busca una solución lista para añadir la verificación de edad en su sitio web, hay varios servicios de ventanas emergentes entre los que puede elegir.
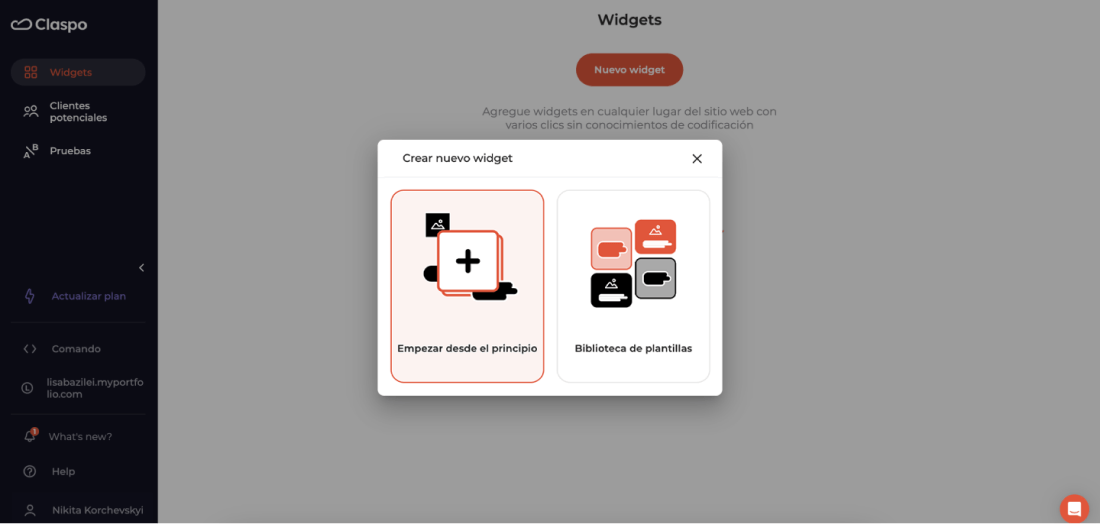
Puedes añadir un pop-up a tu sitio usando diferentes servicios. Vamos a probar cómo hacerlo con el editor Claspo con más detalle. Puedes elegir una plantilla ya hecha de la biblioteca o crear un nuevo widget desde cero.

Consideremos la primera forma. ¿Cómo añadir la verificación de edad a un sitio web?
Paso 1. Para empezar
Para empezar, inicia sesión automáticamente en el sitio utilizando el correo electrónico. A continuación, haga clic en el botón Nuevo Widget. Pasamos a la elección de plantillas. Utilice los filtros para hacer la elección correcta.
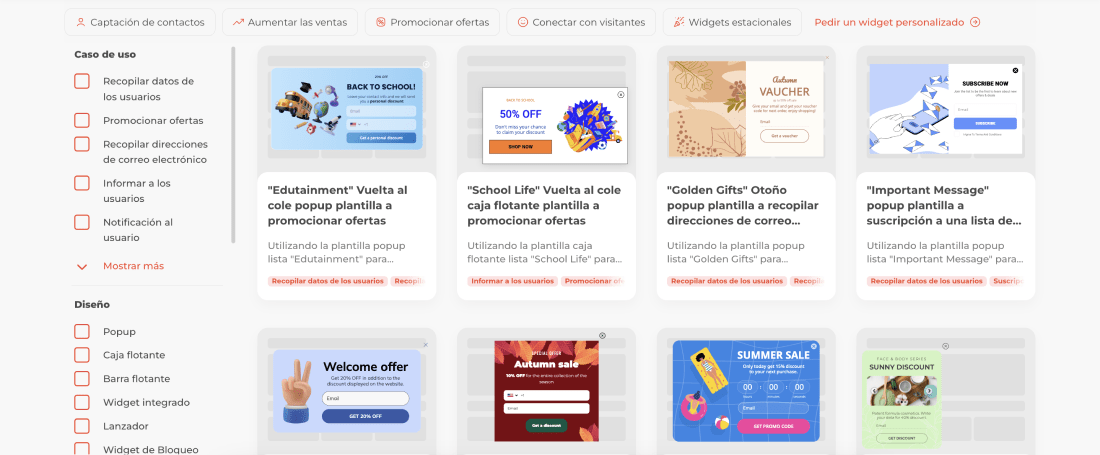
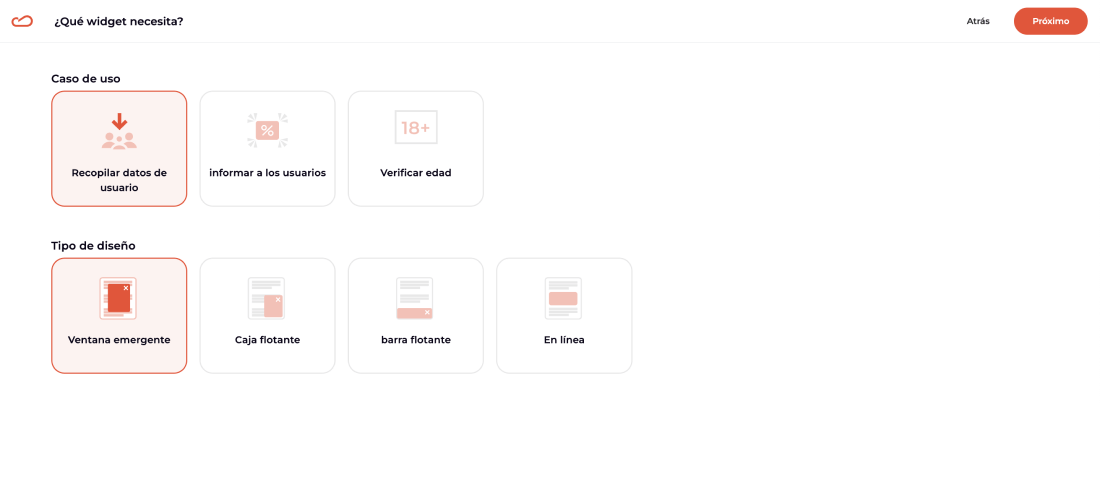
El primer filtro es el caso de uso, sólo hay algunos de ellos:
- Recoger Datos de Usuarios;
- Promover Ofertas Especiales;
- Recoger Direcciones de Email;
- Informar a los usuarios.
Al seleccionar uno de los elementos, el sistema selecciona automáticamente las plantillas que cumplen estos requisitos.

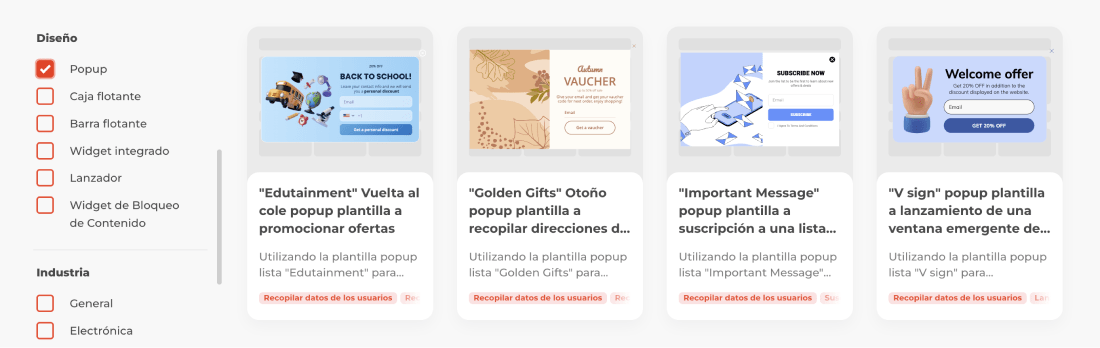
Paso 2. Elija el diseño
El segundo filtro es el diseño. Actualmente hay 6 tipos disponibles.

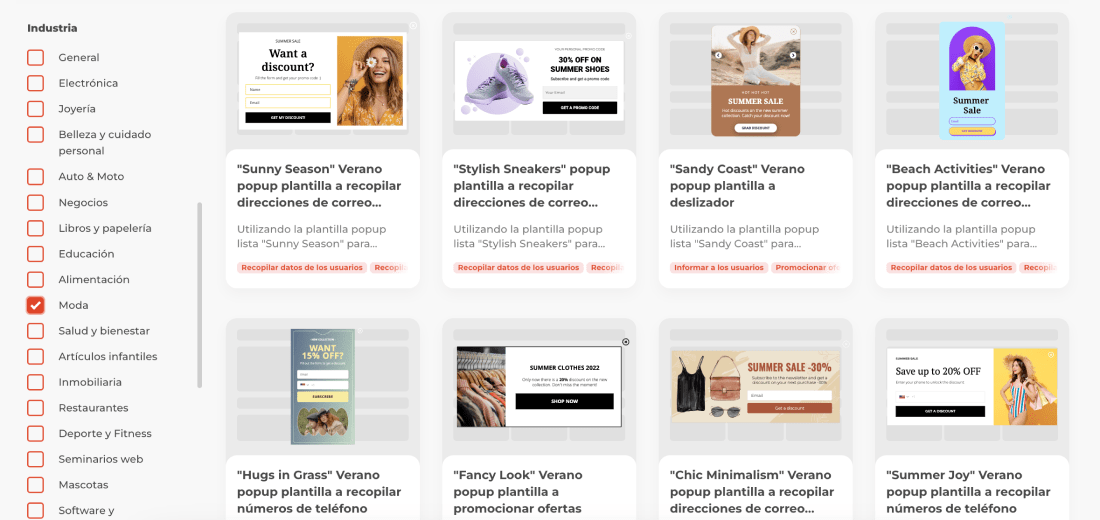
Paso 3. Elija el sector
El siguiente filtro es el sector. Aquí puedes seleccionar el área de tu proyecto. Puede ser Negocios, Caridad, Electrónica, Entretenimiento y muchos otros.

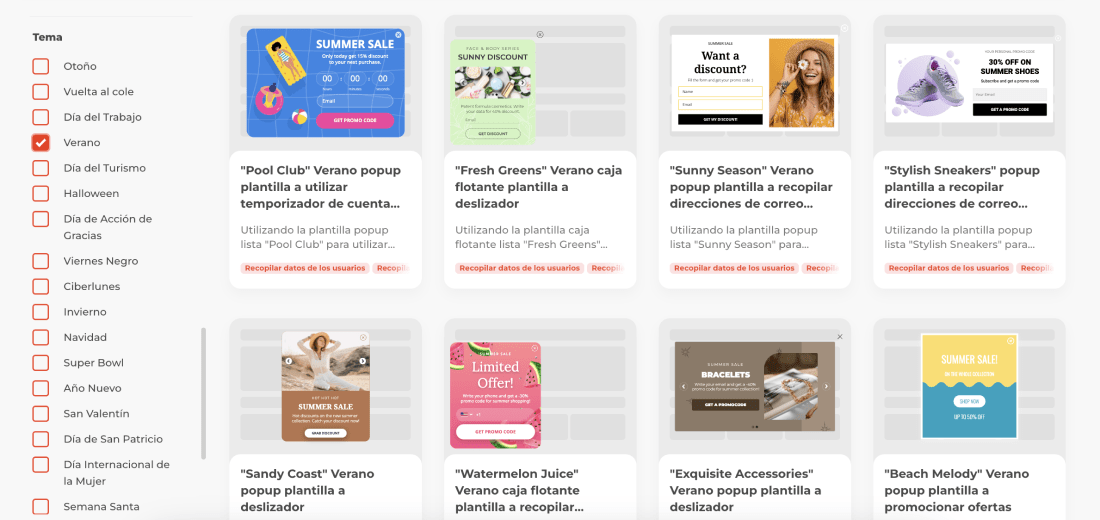
Paso 4. Elija el tema
El siguiente filtro es el tema: Día del Padre, Día Mundial del Medio Ambiente, Primavera y Verano.

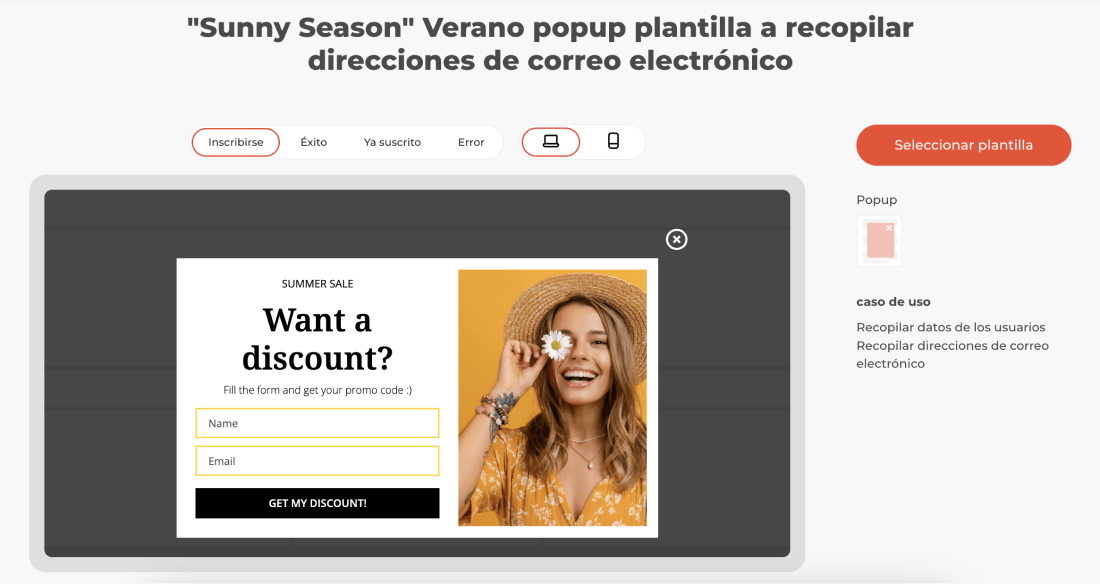
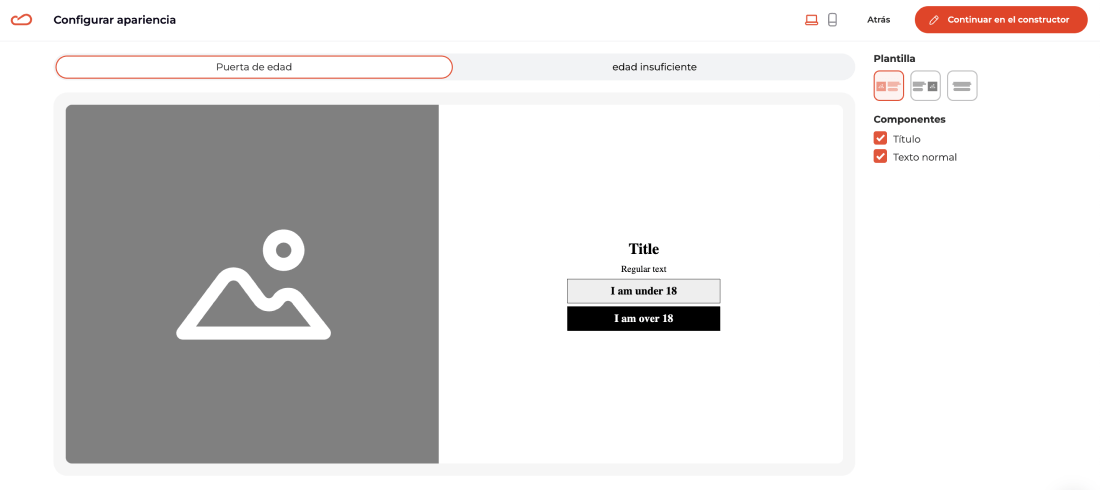
Paso 5. Editar el widget Editar el widget
Para proceder a editar el widget, selecciona uno. Puedes ver cómo se muestra el widget para las versiones móvil y escritorio y seleccionar el lanzador que abre este formulario.

Paso 6. Seleccione una plantilla y pase al editor
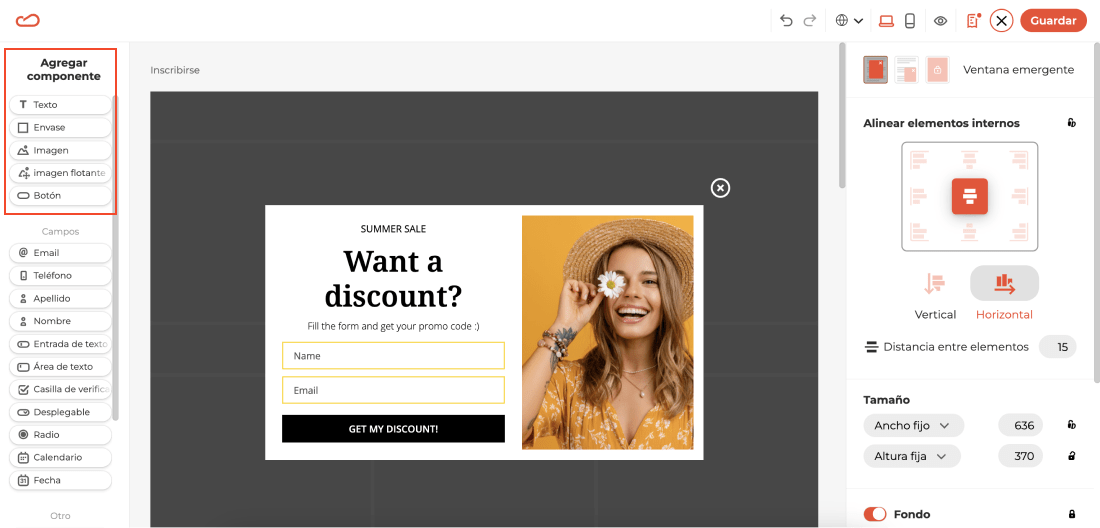
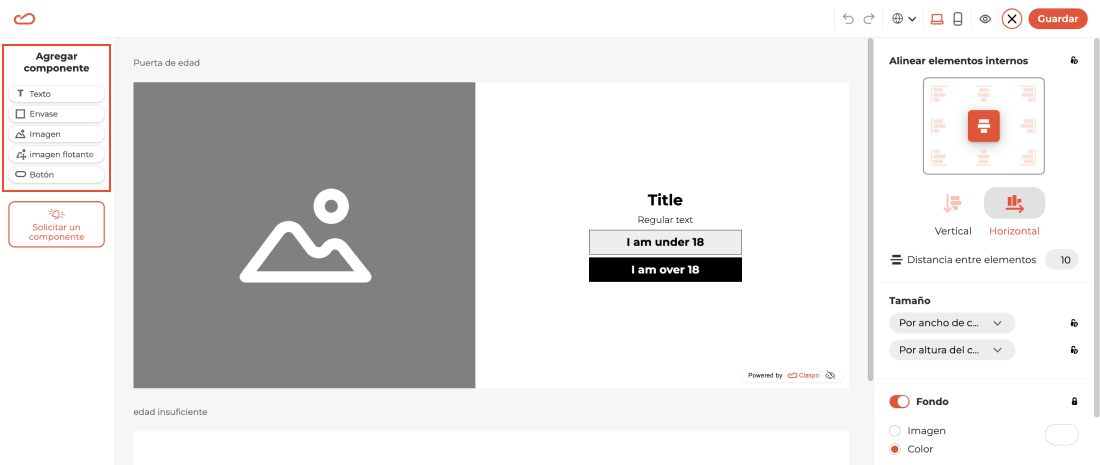
En el editor hay varios contenedores disponibles
- un bloque de texto que puede arrastrarse y colocarse en el lugar deseado, así como borrarse;
- un contenedor dentro del cual puede colocar varios elementos a la vez y alinearlos vertical y horizontalmente;
- una imagen que puede cargarse desde la biblioteca incorporada o desde un ordenador;
- una imagen flotante;
- un botón personalizable.

Cambia la anchura y la altura del widget.

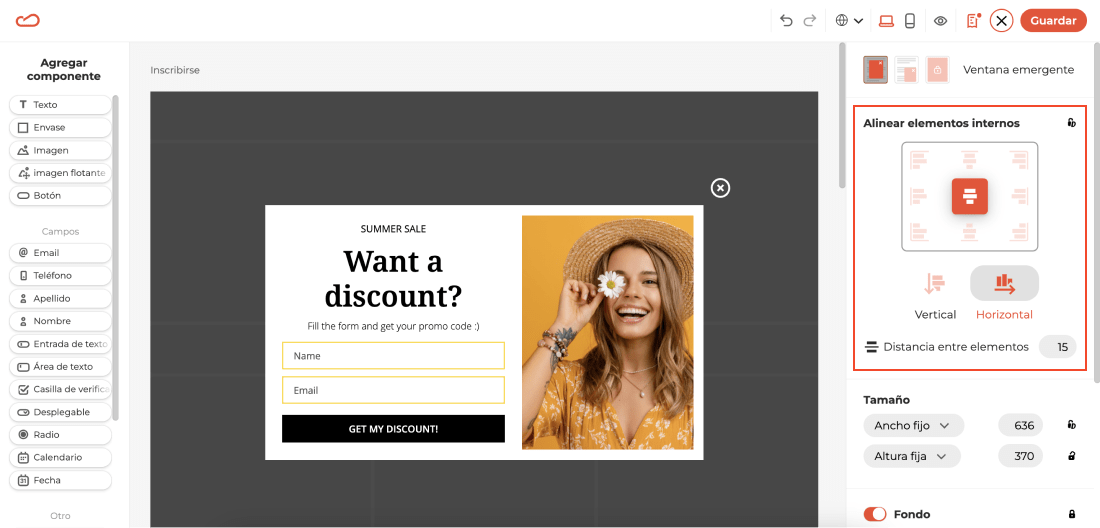
También puede seleccionar la ubicación de otros elementos, establecer el estilo del contenido y propagarlo a todas las variantes en las versiones de escritorio y móvil. Puede colocar elementos interiores alineados horizontal o verticalmente y elegir el espaciado entre los elementos.

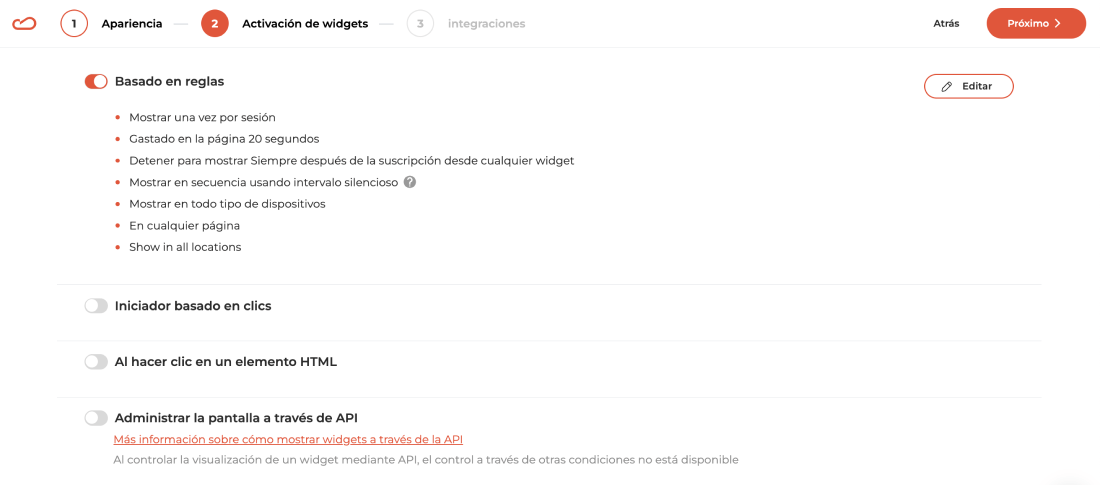
Paso 7. Elija la activación del widget
Puedes ir a la vista previa para ver cómo se mostrará el widget en el sitio. Elige los estados del widget, el idioma, la visualización en diferentes dispositivos y el tamaño de la ventana. Puede ser un tamaño fijo o un tamaño de dispositivo.
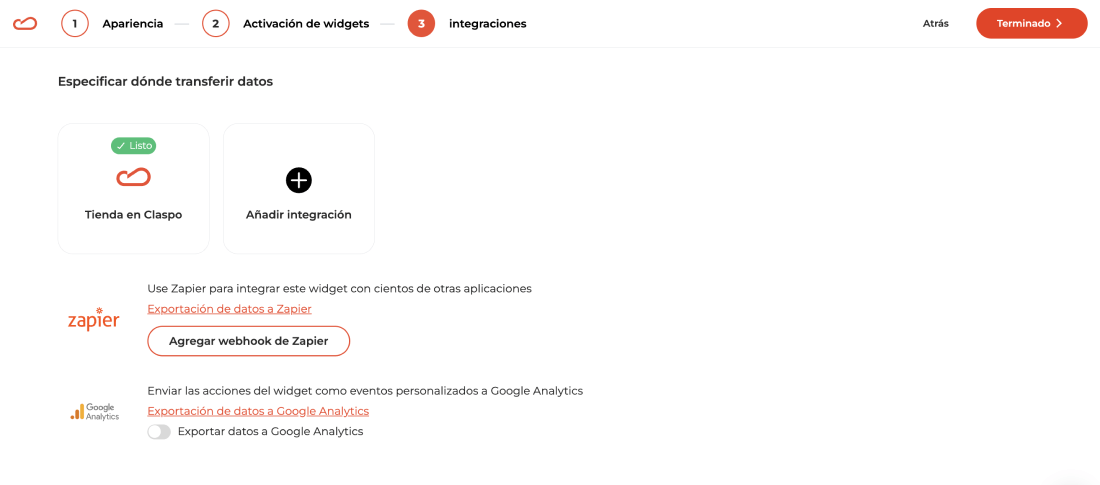
A continuación, guarda el widget y pasa a Activación del widget. Elige Frecuencia de visualización y Cuándo mostrar el widget. A continuación, puede conectar la colocación del widget mediante la API. Para seleccionar una regla diferente, contacta con el soporte de Claspo. También puede seleccionar Integraciones.

Paso 8. Comprueba el resultado
Después de guardar, verás tu widget en la biblioteca. Para mostrarlo, necesitas poner un widget en tu sitio. No tienes que poner código en el sitio con un script porque aumenta su velocidad de carga. Todos los códigos estarán ubicados en los servidores de Claspo.

¿Cómo crear un widget desde cero?
Paso 1. Empezar Empezar
Del mismo modo que antes, te registras, pero ahora eliges entre las soluciones propuestas ya creadas.

Paso 2. Escriba el título y el texto normal

Paso 3. Seleccione uno de los contenedores disponibles en el editor

Y por último, elija el widget de activación y compruebe el resultado.
Plantillas Pop-up de Verificación de Edad de Claspo listas para usar
Con muchas plantillas de Claspo listas para usar, es fácil elegir una plantilla que satisfaga sus objetivos y gustos con la verificación de edad de sitios web.
Claspo free pop-up builder utiliza una sencilla lógica de arrastrar y soltar para crear formularios y mensajes informativos y valiosos.
Si no está familiarizado con la codificación, no tiene intención de involucrar a los desarrolladores en el proceso de creación de ventanas emergentes o no le apetece hacer trabajo extra, hay muchas soluciones listas para usar que incluyen servicios de ventanas emergentes.
¿Cuándo necesita un sitio web una verificación de edad?
La verificación de edad es necesaria para sitios web que ofrecen productos sensibles a la edad como alcohol y cigarrillos, contenidos de vídeo sólo para adultos, juegos en línea y otras cosas. La distribución de estos productos y las leyes establecidas por las instituciones estatales regulan los contenidos relacionados.
Así pues, estos son los dos casos principales en los que suele ser necesario introducir la verificación de edad en su sitio web.
- Usted distribuye contenidos o bienes que no están destinados a menores.
- La legislación de su país exige la confirmación de la edad.
Por ejemplo, en EE.UU. la venta de productos del tabaco (incluidos el narguile y los cigarrillos electrónicos) a consumidores menores de 21 años está prohibida por la Food and Drug Administration (FDA). Para saber cómo cumplir estas normas, los minoristas que operan en este nicho pueden consultar información detallada en el sitio web oficial de la FDA.
Además, puede ser necesario revisar una simple ventana emergente de verificación de edad para cumplir la normativa del sector. La mayoría de los estados de EE.UU. exigen que el consumidor presente un documento de identidad válido emitido por el gobierno para demostrar su edad cuando compra bebidas alcohólicas.
El mundo del ocio en línea no es diferente. En EE.UU., el consumo de contenidos en línea por parte de usuarios menores de 13 años está limitado por la norma Children's Online Privacy Protection Act Rule (COPPA). El Reglamento General de Protección de Datos (RGPD) de la UE impone restricciones similares. Ambos reglamentos limitan la recopilación de información de identificación personal de menores de edad sin el consentimiento de sus padres.
Tipos de verificación de edad de sitios web
Existen varios tipos de ventanas emergentes de verificación de edad, y varían desde la verificación primaria de la fecha de nacimiento hasta técnicas más avanzadas como el reconocimiento facial basado en IA.
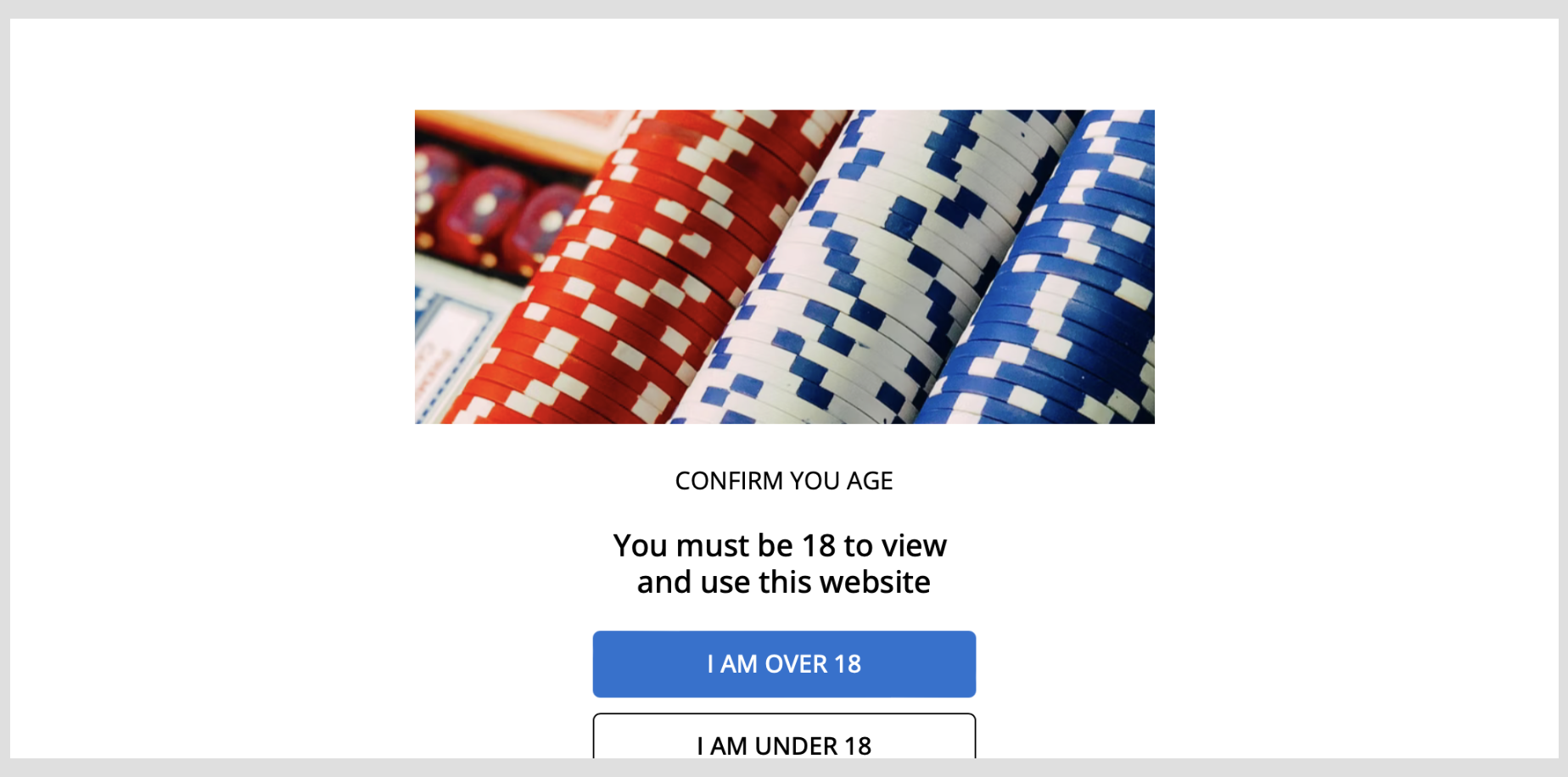
Una ventana emergente de verificación de edad normal suele tener este aspecto.

Ejemplo de ventana emergente de verificación de edad

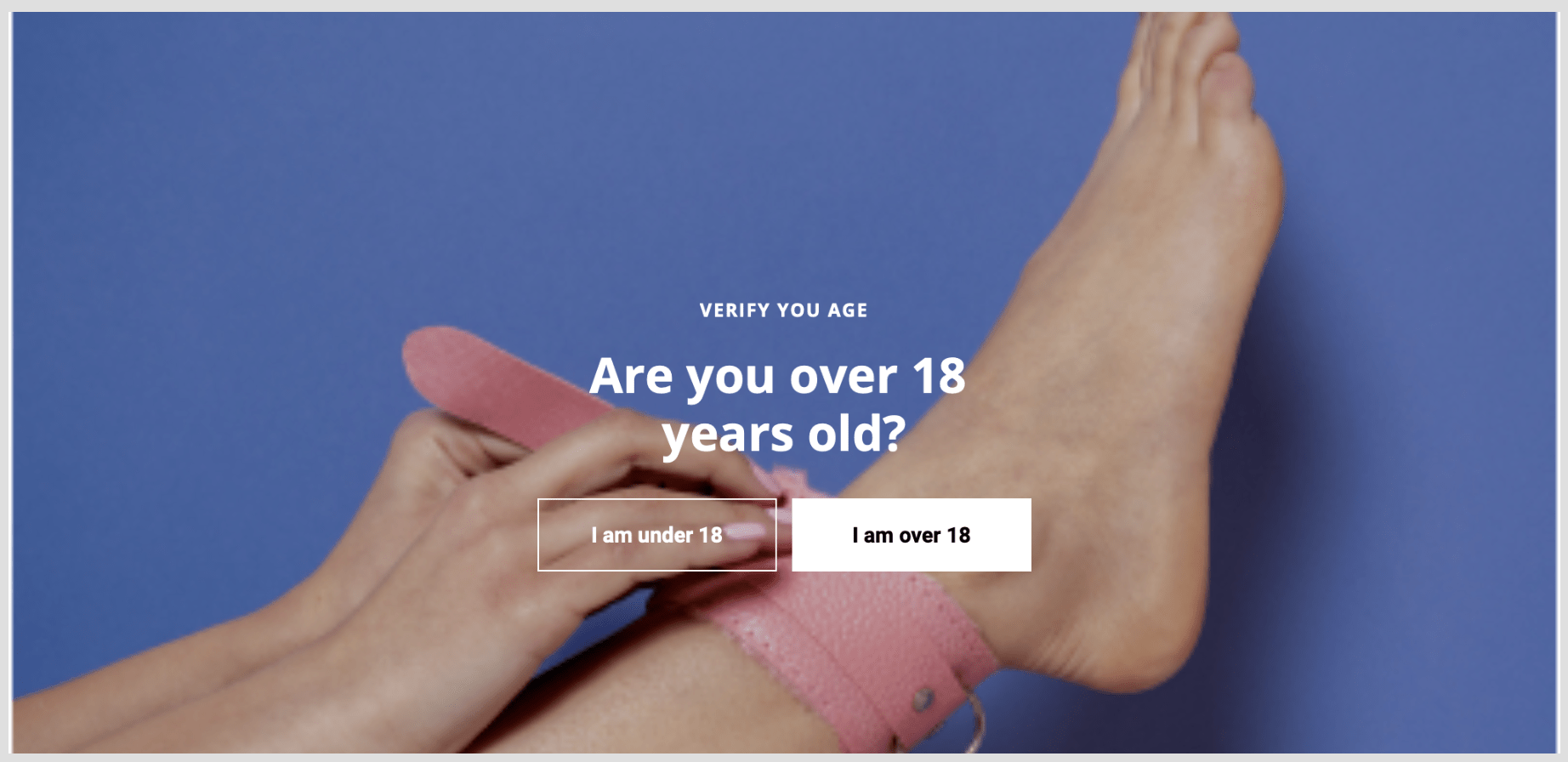
Ejemplo creativo de ventana emergente de verificación de edad
Dependiendo de la hora y el lugar, puede aparecer una verificación de la edad del sitio web
- en la página de inicio;
- en la caja.
En función de los requisitos del sector y de la normativa local, puede solicitar únicamente la fecha de nacimiento del usuario o ir más allá y pedir datos personales como la dirección o exigir que se cargue una foto de carné, como se muestra en el ejemplo siguiente.

Ejemplo de ventana emergente de verificación de identidad con foto
Otras formas más sofisticadas de restringir el acceso de menores a su sitio web incluyen la verificación de la tarjeta de crédito.
Independientemente del método de verificación de edad por el que opte, asegúrese de que su Política de Privacidad establece claramente el propósito de dicha recogida de datos.
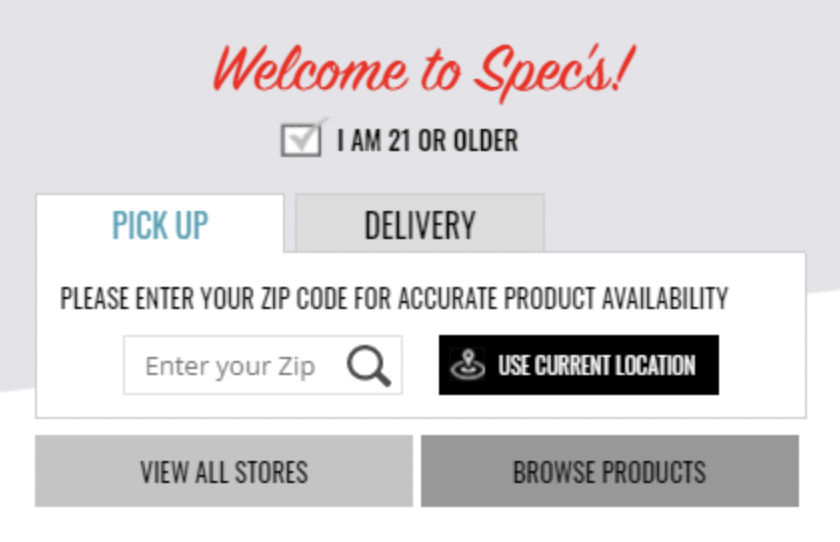
Ejemplos de ventanas emergentes de verificación de edad
En este artículo, nos ocupamos específicamente de las ventanas emergentes de verificación de edad. Por ello, hemos recopilado ejemplos de verificación de edad utilizados por los denominados sitios web sólo para adultos.

Ejemplo de ventana emergente de verificación de edad
Al elegir botones para adultos y menores, puede cambiarles el color. El texto de notificación puede cambiarse, así como el tamaño de letra.

Ejemplo de ventana emergente de verificación de edad

Ejemplo de ventana emergente de verificación de edad
Puede comprobar la edad del visitante consultando sólo el año de nacimiento. El widget calculará automáticamente la edad del visitante. El contenido del sitio se ocultará tras una imagen de fondo durante la verificación hasta que el usuario confirme que es mayor de edad.
 Ejemplo de ventana emergente de verificación de edad
Ejemplo de ventana emergente de verificación de edad

Ejemplo de ventana emergente de verificación de edad
No es necesario preguntar a los usuarios su edad exacta. Basta con añadir dos botones: confirmar o no confirmar.

Ejemplo de ventana emergente de verificación de edad

Ejemplo de ventana emergente de verificación de edad
Como puede ver, los distintos tipos de ventanas emergentes de verificación de edad suelen transmitir la misma idea. Por lo general, las principales diferencias se reducen a la exhaustividad del texto (mención o no de las condiciones de uso y la política de privacidad, información complementaria para los padres, etc.), el estilo del diseño de la ventana emergente y sus elementos de interfaz de usuario (botones y casillas de verificación).
¿Cómo utilizar la verificación de edad para evitar problemas?
La verificación de la edad es imprescindible si opera en un nicho sensible a la edad y pretende que su sitio web cumpla las leyes y normativas emitidas por instituciones legales. La verificación de la edad de sus visitantes puede realizarse cuando comienzan a navegar o cuando están a punto de finalizar la compra. Infringir estas normas puede acarrear multas o incluso penas de prisión.
Las ventanas emergentes de verificación de edad se utilizan mucho para impedir que los usuarios menores de edad accedan a su sitio web. Estas ventanas emergentes suelen transmitir la misma idea, es decir, advertir a los clientes sobre las restricciones de edad introducidas en su sitio web. Dependiendo de sus preferencias y de los requisitos oficiales de las autoridades locales, puede incluir en su ventana emergente de verificación de edad información adicional para los padres o proporcionar un enlace a sus condiciones de uso.
A la hora de añadir la verificación de la edad al sitio web, normalmente se encontrará con soluciones que implican cierta codificación y otras que vienen de fábrica. Para tomar la decisión correcta, analice sus necesidades con este tipo de ventanas emergentes y evalúe cómo cada solución disponible puede ayudarle a conseguirlas.